こちらは購入者限定ページです。URLの流出が確認された場合は、損害賠償請求、営業妨害罪を含め、法的な対処をさせていただきます。第三者によって共有された結果として、本ページを購入せずに閲覧している場合は、yuzi0x14@gmail.comまでご一報いただけると幸いです。
ご挨拶と前書き
みなさん、こんにちは!YUJIです!
この度は、本記事にご興味を持っていただきありがとうございます。
本記事では、ただの社畜だった私の人生を変えてくれた、プログラミングを学習して月に10万円以上稼ぐための知識やノウハウを余すところなく全て公開していきます^^
本記事は、もともとnoteで公開していたものですが、この度、さらに内容や特典をパワーアップさせて、本サイトへ移管することにしました😄
本記事は、
- 「これからプログラミングの副業を頑張りたい!」
- 「自分の力で月に数十万円以上稼ぎたい!」
と思っている人にとって、「基礎の学習」から「案件を獲得するための営業方法」そして「案件を受注した際の仕事の流れや注意点」までをカバーした教科書となることを確信しています。
基礎学習から始まり、案件獲得方法や案件獲得後のアクションまでをまとめた教材は他にはないと思っています^^
気合いを入れすぎたあまり、60,000字を超えてしまいましたので、少しずつ読み進めることをオススメします!
実際にご購入いただいた方々にはかなり喜んでいただいていると思います^^







まだまだ他にも、多数のご感想をいただいておりますが、その一部を紹介させていただきました!
私も、みなさんの稼ぐ第一歩のお手伝いができて嬉しく思っています(^^)
そんな本記事の目次は、次のようになっております。
目次
・はじめに
・Web業界の基礎知識
・【STEP0】プログラミング学習に必要なマインド
・【STEP1】HTML / CSSの基礎学習
・【STEP2】コーディング効率を上げる方法
・【STEP3】JavaScriptの基礎学習
・【STEP4】jQueryの基礎学習
・【STEP5】HTML / CSS / JavaScriptでWebサイトを自作
・【STEP6】PHPとWordPressの基礎学習
・【STEP7】WordPressのオリジナルテーマ作成
・【STEP8】制作したサイトを公開する方法
・【STEP9】営業文の作成
・【STEP10】営業方法(+ 仕事の流れ + 受注後の大事なポイント)
・(番外編①)さらに稼ぐために必要なスキル(★本記事中で最も重要)
・(番外編②)転職活動をする場合、絶対に勉強しておくべきこと
また、本記事をご購入いただいた方へは特典として、以下の4つを無料でプレゼントさせていただきます!
★★★ 特典 ★★★
🎁特典①:私が営業活動や転職活動に使用したポートフォリオサイト
🎁特典②:ポートフォリオサイトのソースコード
🎁特典③:実際に私がクライアントに送付する営業文特典
🎁特典④:Twitterで感想ツイートをしてくれたら、フォロワー数1.2万人超の私のアカウントで「感想ツイート」+「好きなツイートを1つ」拡散します♻️
Information
10/11(日):特典の追加と教材内容のパワーアップ💪
① 特典に「ポートフォリオサイトのソースコードプレゼント」を追加!
② STEP10:Web制作案件獲得のための営業方法についてのおすすめの記事を追加!
11/22(日):本サイトへの移管時点の「noteでの実績」
・公開から2ヶ月で500人以上の方にお届けすることができました!・公開から2ヶ月で「431いいね」「11人からのオススメ」もいただきました!・5人の方にピックアップしていただきました!・ブログへの移管時点でTwitterにて218RT、618いいねという大反響でした!




11/26(木):特典の追加や教材内容のパワーアップ💪
- 番外編①:さらに稼ぐために必要なスキル(★本記事中で最も重要)の内容を更新!
- 番外編②「転職活動をする場合、絶対に勉強しておくべきこと」を追加!
- 「Web業界の基本知識」を追加!
Web制作で稼げるようになった後のアクションが最も重要であり、ある程度スキルが身についた後は、一体何を勉強すればいいのかについての説明を追加しました!
正直、ここの部分を理解しておけば、近い将来、月収80〜200万円も余裕で可能になります。
また、プログラミングで稼ぐことだけにとどまらず、もし転職してエンジニアの現場に入る際には、私の経験から、プラスアルファで一体何を勉強しておかなければいけないのかについてまで説明していきます!
12/8(火):HTML&CSSの実践演習を追加💪💪
★「STEP1:HTML / CSSの基礎学習」に実践演習(デザインカンプからの実践コーディング)を追加しました!
★「STEP3:JavaScriptの基礎学習」「STEP4:jQueryの基礎学習」に実践演習(デザインカンプからの実践コーディング)を追加しました!
さて!!
本記事は、プログラミングを勉強し、副収入を得て、生活を豊かにしたいと思っている人を全力でサポートすべく、1ヶ月間の期間をかけて執筆しました!
世の中には、6万円〜15万円ほどする教材やスクールもありますが、プログラミング学習およびプログラミングで副業するハードルを下げたいという想いから、格安で同等レベルの教科書をここに提供いたします。
TechAcademyを8コース受講したことがありますが、それと同じくらいのクオリティに仕上がってるんじゃないかと思うくらいです(笑)
- 60000字超の大ボリューム
- 102点の画像
- 17本の動画コンテンツ
それでは、前置きはこの辺にして、さっそく本編に移っていきます!

はじめに
私は2019年の8月ごろからプログラミングの学習を始め、2020年4月にエンジニアに転職しましたが、それまでWeb制作の副業をやっていました。
本記事は、これまで数十件の案件をこなし、200万円以上をWeb制作で稼いできた経験や知識、ノウハウを全て詰め込んだWebサイト制作の完全ロードマップとなっています。
私は、本記事で紹介してあるような学習を行うことによって、間違いなく人生に大きな変化が生まれました。
自分で稼げるようになったことから、会社への依存が一切なくなり、会社に縛られない自由な人生が見えるようになりました。
また、大きな副収入を得ることができるようになったおかげで、多少の贅沢もできるようになりました。
そして今では、ベーススキルとしてプログラミングがあるおかげで、会社から独立して、かなり自由な働き方を実現することができています。
好きな時間に起きて、好きな時間に働いていますが、自分がいた超大手企業の同期と比べると、彼らの1/4の労働時間で、彼らの3倍以上は稼げています(笑)
行動することがいかに重要であるかがわかりますよね。
自分はたった一年でこれを実現しましたが、誰であろうとも必ず数年以内に実現できると断言します。
まずその足がかりとなるのが、本記事だと思っています。
本記事に従い学習するだけで、数ヶ月〜半年後には、プログラミングだけで都内のタワーマンションの家賃(月15〜30万円くらい)も払えてしまえるくらい稼ぐことは十分可能です。
これから本気でプログラミングで稼いでいきたいと思っている人は、ぜひ最後までご覧ください^^
世の中にある多くのプログラミングの学習ロードマップは、Web制作に必要なスキルを身に付ける手順だけしか記述されていないことが多く、スキルを身につけた後、結局どうすれば案件が取れるのかまでをサポートしているものは少ないです。
営業フェーズまでサポートしている教材やスクールはあるものの、調べていただければお分かりだと思いますが、いずれも少なくとも6万円以上かかるものばかりです。
スクールの場合は、10万円以上のお金が必要であることも珍しくはありません。
いずれも「数ヶ月後にはすぐに元が取れるから実質無料以上だ!」のような宣伝文句を使いますが、正直Web制作の案件をとるくらいなら、そのような大金を出すまでもありません。
そのような大金を出さなくても、本記事を読み込んでいただくだけで、十分に案件は獲得することができます。
プログラミングは圧倒的に優秀なベーススキル
確かにプログラミングの他にも、動画編集や物販やデザインなど色々とベーススキルはありますが、やっぱりその中でも突出してプログラミングが優秀です。
いくつかはベーススキルとして身につけた後のメリットは共通しているのですが、やはりプログラミングならではのメリットはいくつもあります。
プログラミングは確かに、他のスキルと比べると覚えることが多く、挫折する人が比較的多い、高度なスキルであることは間違いありません。
ただ、だからこそプログラミングを武器にすることができれば、自分の人生に計り知れない恩恵を与えてくれる強力な武器になります。
そのため、ベーススキルとしては、まずはプログラミングを勉強するべきだと思っています。
人生において一度もプログラミングを勉強しようとしないのは大きな損失です。
ひとまず3ヶ月ほど勉強してみて、自分に向いていないと思えば、他の動画編集や物販、デザインのようなスキルにシフトすればいいだけです👈
実際に、自分がベーススキルとして、プログラミングを身につけた後、どのようなメリット(恩恵)があったのかを以下の動画でまとめていますので、ぜひご覧ください!
(★)効率的に稼ぎたいならWeb開発案件ではなく「Web制作案件」を選ぶべき理由
Web系のプログラミングの仕事には、大きく分けるとWeb制作案件とWeb開発案件の二つがあります。
前者のWeb制作案件が、今回紹介するもので、LP制作をしたり、コーポレートサイトを作ったり、WordPress移行をしたりなどのWebサイト制作代行の仕事をします。
後者のWeb開発案件は、フロントエンド(Vue.jsやReactなど)、バックエンド(RubyやPHPなど)ともにより高度なスキルセットを用いて、サービス開発にジョインする仕事です。
私は、Web制作と現場でのWeb開発の両方の経験がありますが、その経験から言わせてもらうと、効率的にお金を稼ぎたいのであれば、実は絶対に前者のWeb制作案件の方を選ぶべきなのです。
確かに、案件単価自体はWeb開発案件の方が高いのですが、なぜWeb制作案件の方が効率的にお金を稼ぐことができるのかについては、誰も疑いようのない明確な2つの理由があります。
その理由については、文章にすると長くなってしまうので、ぜひ以下の動画をご覧ください^^
また、よくインフルエンサーやプログラミングスクールが、自分たちのオンラインサロンやスクールに入会させるために、ポジショントークで「Web制作はオワコンだ。全員、Web開発をするべき」と主張しますが、当然ですがそんなことはありません(笑)。
コーディングへのこだわりがあまりなく、とにかく「効率的にお金を稼ぎたい」「早く自由度の高い生活を送りたい」と思っている人ほど、むしろWeb制作を選ぶべきなのです。
「Web制作はオワコンだ」という主張を以下の動画で完全に論破しているので、ぜひご覧ください^^
さてここから、さっそく本格的にプログラミングで月10万円以上稼ぐための学習ロードマップに入っていきます。
学習ロードマップは、ステップ0からステップ10で構成されています。
学習するべき内容を超具体的にするために細分化した結果、最終的に11個のステップとなりました。
「プログラミング学習に必要なマインド」から始まり、最終的には「具体的な営業方法・テクニック」にまで踏み込んでいきます。
さらに「受注した後の仕事の流れ」や「受注した後に押さえておくべきポイント」など、ゼロから最後までカバーしました。
本記事を最後まで読んでいただければ、受注して仕事が完了するまでのイメージを100%持つことができると断言いたします!
LP制作やコーポレートサイト制作のような簡単な案件なら、早い人なら2〜3ヶ月で受注して、3〜10万円稼ぐ人はいます。
最後のステップで紹介するWordPressの案件も受注できるようになると、20万円〜の案件もゴロゴロと転がっています。
本教材に投資した分の28倍以上稼げることになるので、一瞬で回収しちゃってください(笑)
それでは、みなさんの明るい自由な未来のために一緒に頑張っていきましょう!o(^▽^)o
STEP0:プログラミング学習に必要なマインド

プログラミングの学習に入る前に、まずはプログラミングを学ぶ上で絶対に知っておくべきマインドがあります。
プログラミングは頑張れば見返りが大きいですが、その分、他の副業と比べると挫折しやすいのも事実です。
全くのゼロからプログラミングを学習し始めた場合、8割近くの人が途中で挫折して脱落してしまいます。
そのようなことになってしまうのは、プログラミング学習をする上で絶対に知っておかなければいけないことを、知らないまま学習を始めてしまうからです。
そこで、このSTEP0では、このプログラミング学習をする上で、必ず押さえておくべき4つのことについてまとめていきます。
本章については、以下の動画の前半部分でも解説していますので、ご参照ください。
① プログラミングを学習する目的を明確にする
プログラミングを学習する上で重要なことの1つ目は、プログラミングを学習する目的を明確にすることです。
プログラミング以外のことでも同じことが言えますが、特にプログラミングの場合は目的なしに学び始めると、必ず挫折することになります。
強い動機なしで学び続けられるほど、プログラミングの学習は甘くはないです。
そのため、現時点でプログラミングを学習している目的を即答できないのなら、学習を進める前に、まずはそこをしっかり詰めるようにしましょう。
パソコンでもスマホでもなんでもいいので、どんどんとプログラミングを学びたい理由を列挙していってください。
ここで注意してほしいことが、WHYは2回は掘ってほしいということです。
例えば、プログラミングを学ぶ理由として「月に20万円ほどの副収入が欲しいから」と考えているとします。
これはWHYを1回も掘っていない状態です。
ここで終わると、かなり動機が浅くて、ほとんど目的を設定していないのと変わらないレベルです。
そこでもう一回このWHYを掘ってみてください。
例えば、月に20万円の副収入が欲しいのは
- ワンランク上のマンションに住みたいから
- YouTubeの広告費にガンガンお金を使いたいから
などが考えられます。
そして、できたらもう一度WHYを掘ってほしいです。
例えば、
- 「ワンランク上のマンションに住みたいのは、女の子を連れ込みたいから」
- 「YouTubeに広告費を大量投下したいのは、自分の商品を売りたいから」
などです。
ここまで目的を掘っておくと、プログラミングを学ぶ動機はかなり明確になり、この目標が学習する上で大きなエネルギー源となるでしょう。
プログラミングを学ぶ理由は、他にもいくらでもあります。
- リモートワークしたいから
- 開発してみたいサービスがあるから
- 将来、海外で働いてみたいから
- ノマドワーカーをやってみたいから
とにかくプログラミングを学習する時は、学ぶ目的を最低2回掘って、自分の頭に刷り込んでおいてください。
② 最適な学習環境を整える
プログラミングを学習する上で重要なことの2つ目は、最適な学習環境を整えることです。
プログラミングに限った話ではないですが、何かの勉強や作業をしていく上で、学習環境はかなり重要となります。
数時間、もっと長い時は10時間以上は勉強することになるので、長時間集中するのに向いていない学習環境しかない場合、勉強が嫌になって脱落してしまう原因となります。
今あなたの学習環境を思い浮かべてください。
デスクは、使いやすいものを使っていますか?
小さすぎたり、高さがあっていないなどはありませんか?
椅子は、座椅子のような腰を痛めやすい椅子を使っていませんか?
また、長時間座っていると尻が痛くなるような椅子を使っていませんか?
学習する場所の照明は、学習に集中できるものになっていますか?
暗すぎたり、明るすぎたりしませんか?
学習する部屋に閉塞感はありませんか?
適度に風通しが良くて、外のちょっとした雑音が聞こえるくらいが最適でしょう。
プログラミングを勉強するとなったら、まずは学習環境にしっかり投資しましょう。
一度、学習環境に投資しておけば、プログラミング以外の勉強だったり、作業をする時にも大いに役に立ちます。
③ ルーティンを整えること
プログラミングを学習する上で重要なことの3つ目は、ルーティンを整えることです。
この「ルーティンを整える」ということができていない人は結構多いです。
ルーティンとは、毎日どの時間に何をするのかを決めて完全に固定してしまうこと。
なぜルーティンが大事なのかというと、人のモチベーションは不安定なものだからです。
調子がいい時は勉強が捗るかもしれませんが、調子が悪い時は一気に勉強をする気が失せてしまいます。
しかも、自分の好きな趣味など楽しいことをするならまだしも、初心者にとって、プログラミングはまだそこまで好きではないでしょうから、十中八九、気分が乗らない時の方が多いでしょう。
そのため「モチベーションが湧いたら勉強する」などと言っていては、一生机に向かいません。
だからこそ、平日休日のそれぞれで、どの時間帯にどれくらい勉強するのかを完全に固定してしまいましょう。
例えば、自分がプログラミングの勉強をしていた頃は「平日は仕事が始まる前の朝の7:00〜9:30と仕事終わりの19:00〜23:00は勉強」と完全に固定していました。
そして、一度ルーティンを決めたらそれは絶対に守ってください。
心配しなくても、初めのうちは大変でも2〜3週間経てば、その生活が当たり前になります。
このルーティン化ができるかが、プログラミングの勉強を続けられるかどうかに大きく影響してきます。
④ 正しい勉強方法を理解する
プログラミングを学習する上で重要なことの4つ目は、正しい勉強方法を理解することです。
これまで紹介してきたことを実行してくれれば、プログラミングを勉強する環境やマインドは整えることができます。
環境やマインドが整ったところで、ようやく学習に移るわけですが、もちろんただ闇雲に勉強すればいいというわけではありません。
正しい勉強方法を理解した上で、学習を進めていかないと効率が悪いだけでなく、すぐに挫折してしまうことになってしまいます。
ここから説明するプログラミングの正しい学習方法については、必ず忘れないようにしてください。
暗記はいらない
初学者が一番勘違いしているのは、プログラミングは暗記しなければいけないということです。
これに関してはネット上で、自分も含めて色々な人が指摘をしていますが、いまだに勘違いしている人が大勢います。
プログラミングは、各文法の記述方法を全部丸暗記する必要なんて微塵もありません。
大前提として、プログラミングはネットでカンニングしながらコーディングしていくものだと思ってください。
そもそもプログラミング界隈は変化が早いため、業務で使用する言語が変わるなんてことも全然あり得るので、逐一暗記なんてしていたら身が持たないです。
しかも同じ言語であっても、バージョンが変わると記述方法が変わったりするくらいです。
もはや、暗記をすることはプログラミングを学習する上で最もやってはいけないことです。
どんなベテランエンジニアでも、ずっと横でGoogleで検索しながらコーディングしています。
プログラミングは暗記するものではなくて、カンニングしながら書いていたら勝手に暗記してしまうものです。
初めから覚えようとしている人は誰もいません。
まずは、プログラミングに暗記はいらないということを絶対に押さえといてください。
インプットは最小限にしてすぐアウトプット
初学者が押さえなければいけないポイントの2つ目は、インプットは最小限にしてアウトプットを重視することです。
とにかく初学者ほど、インプットばかりする学習をやりがちです。
インプットは読書と同じで、やっていて気持ちがいいのです。
頭に入れるだけなので、手が止まることもつまずくこともないからです。
しかも勉強した気にもなって満足感があるので、大変で苦労するアウトプットをなかなかしない初学者がたくさんいます。
ただ、いくらインプットを繰り返したところで効率が悪いだけです。
一回寝て起きたら50%以上はもう頭に残ってもいません。
だからこそ、インプットベースの学習ではなくて、アウトプットベースの学習を心がけてください。
つまり、何かを作りながら、わからないことがあればその都度調べて解決していくということです。
インプットとアウトプットを高速に繰り返すことこそが、最も効率のいい勉強方法です。
アウトプットは確かに大変ですが、大変だからこそ成長が早いのです。
以上、これまで説明した、
- プログラミングを学習する目的を明確にする
- 最適な学習環境を整える
- ルーティンを整えること
- 正しい勉強方法を理解する
の4つのポイントは学習に入る前に、必ず押さえておいてください。
Web業界の基本知識
プログラミングを本格的に勉強する前に、Web業界全体の基本知識をインプットしておくと、今後の働き方がかなりイメージしやすくなると思います^^
プログラミングを勉強するのはいいけれど、
- そもそもWeb系エンジニアの定義とは
- そんな職種があるのか
- どんな仕事をするのか
- 自社開発企業の特徴とは
- フリーランスエンジニアの働き方や契約形式とは
- Web系エンジニアのキャリア形成にはどんな道があるのか
などを知っておくだけでも、Web業界全体を理解することができ、自分が現在勉強していることはどこに繋がっていて、どのようなポジションにあるのかということを知ることができます。
これらについては、以下の動画でみっちりと解説しているので、ぜひ隙間時間にでもご覧ください^^
以下の動画では、基本的にWeb開発案件を目指す人用の話にはなっていますが、Web制作案件を目指す人にも共通する重要な知識ばかりなので、必ずみておいてください!
それでは次のSTEP1から本格的にプログラミングの学習に入っていきます^^
STEP1:HTML / CSSの基礎学習

HTML / CSSとは
STEP1では、Webサイトを制作するための言語であるHTMLとCSSを学んでいきます。
HTMLは、HyperText Markup Languageの略称で、Webページにおける文書を作成するためのマークアップ言語です。
もしHTMLだけでWebページを制作すると、以下の画像のように、ただただ文字が羅列するだけの文書のようなWebページになります。

(※『【初心者向け】Webサイトの構造とHTMLの基礎について』より引用)
一方、CSSは、Cascading Style Sheetsの略称で、Webページにおけるデザインを担当します。
このCSSを使用することで、黒文字の羅列だったWebページに文字色をつけたり、背景色をつけたり、あらゆるデザインを施すことができます。
以下が、先ほどのHTMLのみのファイルにCSSを記述してデザインを加えたものになります。

(※『【初心者向け】Webサイトの構造とHTMLの基礎について』より引用)
両者を比べると、その違いは一目瞭然ですよね。
HTMLだけのページは、簡素なただの文字列になっている一方で、CSSを加えることで、綺麗にデザインされて見た目が整っていることがわかります。
HTML / CSSの学習方法
HTML / CSSはオンラインプログラミング学習サービスのProgateを利用しましょう。
Progateの「HTML / CSSコース」の全7レッスン(もちろん道場コース含む)を2周すれば、HTMLとCSSの基礎は十分に身に付けることができます。

1周目は、インプット重視で取り組み「HTMLはどのように記述するのか」「CSSはどのように記述するのか」ということを、ざっくりと理解しましょう。
そして、1周目が終わったら、すぐに2周目に取り組み、次はアウトプット重視で学習していきましょう。
つまり、出来るだけ1周目でインプットした内容を思い出しながら、自分で記述しながらアウトプットするようにしてください。
もちろん、全てスラスラとアウトプットできるわけはないので、思い出せない場合はまたインプットし直しましょう。
- インプットする
- インプットしたことを頑張って思い出して自分で記述する
- 思い出せないときは、インプットし直す
- インプットしたことを頑張って思い出して自分で記述する
このインプットとアウトプットをひたすら繰り返すことで、知識はどんどん定着していきます。
上記サイクルの中で、特に「頑張って思い出して自分で記述する」作業が、記憶することにおいて最も重要です。
ただインプットだけして、コピペをしているだけではいつまでたっても記憶は定着しません。
はじめに言っておきますと、初めてプログラミングを学習する人にとって、このProgateの「HTML/CSSコース」は結構難しいと思います。
特に道場コースは、ほぼアウトプットだけが求められるので、一発では絶対にできないと思ってください。
私も京都大学、京都大学大学院を卒業していて、勉強はそれなりに得意な方でしたが、それでもProgateの道場コースに初めて挑戦したときは、かなり苦戦しました。
というか一回逃げました(笑)。
Progateに取りかかる前に、以下の動画を視聴しておくだけで挫折する可能性を限りなくゼロにすることができます。
ぜひ、こちらの動画をご覧になってから、道場コースは挑戦してみてください!
Progateで学習していく際は、aceというブラウザ上でコーディングできるエディタを用意してくれています。
しかし、実際自分でWebサイトを制作していくときは、自分でエディタをインストールして、そのエディタでコーディングしていきます。
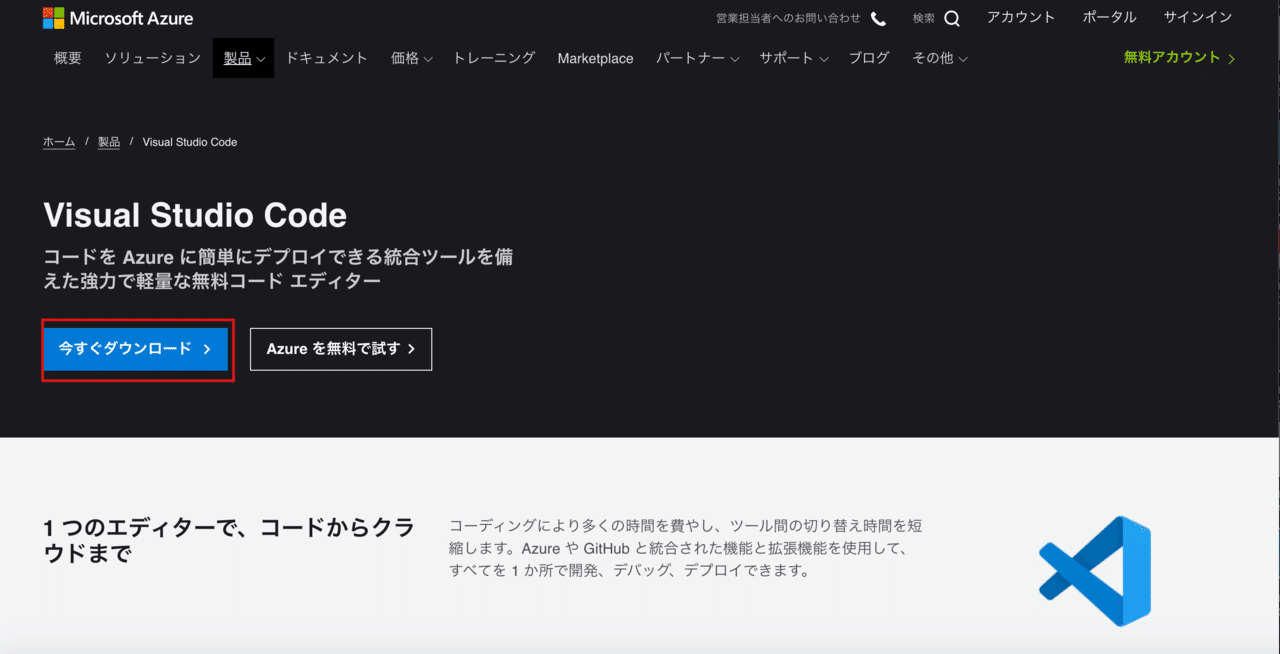
エディタは様々な種類があり、どれを使っても問題はないのですが、個人的には使いやすさやプラグインの多さから、Visual Studio Code(以降、VSCode)をオススメします。
VSCodeのHPにアクセスし、「ダウンロード」をクリックすれば、すぐにインストールすることができます。

自分のエディタでHTMLをコーディングしていく際は、「○○.html」のようなファイルを作成して、その中にHTMLを記述していきます。
そして、CSSを加えるために以下のどちらかを行います。
- ①「○○.html」ファイルの中に直接記述する
- ②「□□.css」というファイルを作成し、そのファイルを「○○.html」ファイルから読み込む
通常は、コードの管理のしやすさから②の方法で、スタイルシートを適用していきます。
どのように外部からHTMLに読み込むのかなどは、以下のリンクを参考してみてください。

HTMLやCSSでの記述は、Progateを2周したあたりでかなり理解が進んでいるはずです。
初学者にとって初めてのコーディングはかなり難しいということは重々承知していますが、このProgateの学習は遅くとも3週間ほどで終わらせるようにしましょう。
HTMLとCSSを学習するために、他の教材や書籍などもたくさんありますが、ひとまずProgateの内容だけで十分です。
なぜなら、Progateで学習した内容で十分、基礎的な知識は身についており、そのほかの難しい応用レベルの知識は、その都度Googleで調べて、コーディングしていけばいいだけだからです。
CSSは特に追求すると、どこまでも奥深いので、基本的な記述だけ覚えておいて、そのほかは都度調べて対応するようにしましょう。
ちなみに実務経験3年以上の現役エンジニアもCSSについては、調べまくりながらコーディングしています(笑)。
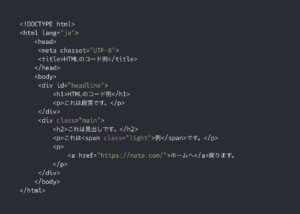
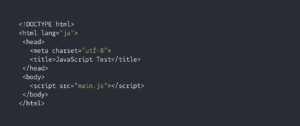
HTMLについては、以下のコードをみて、HTMLの構造やそれぞれのタグの意味を理解できれば大丈夫です。
おそらく初めて見ると、意味不明な文字列にしか見えませんが、Progateを2周し終わった頃には、一瞬で解読できるようになっています。

またCSSについては、最低限以下のプロパティが扱えるようになっていれば、理解としては十分です。
テキストに関するCSS
- color:文字色の指定
- font-weight:文字の太さの指定
- text-align:文字の行揃えの指定(左寄せ、中央寄せ、右寄せなど)
- font-size:文字の大きさの指定
背景に関するCSS
- background-color :背景色の指定
- background-image:背景画像の指定
ボックスモデルに関するCSS
- margin :余白 / 外のサイズを指定
- width :コンテンツの横幅を指定
- height :コンテンツの縦幅を指定
- padding :余白 / 内のサイズを指定
- border :境界線のサイズの指定
表示や配置に関するCSS
- display :要素の表示・非表示を指定
- overflow:コンテンツがはみ出た場合の対応を指定
- position :同じくコンテンツの配置を指定
「表示や配置に関するCSS」について、コンテンツを横並びにするためにfloatを使う人がいるのですが、このfloatは初心者にはかなり扱いづらいので、Flexboxを使うようにしましょう。
今では、多くのエンジニアはfloatではなく、当たり前のようにFlexboxを使用します。
Flexboxについては、以下の資料が非常にわかりやすいので、ブックマークしておくとよいでしょう。

また、ProgateでもFlexboxの勉強ができるので、こちらにも取り組んでしっかり理解を深めておきましょう。

Flexboxを自由に扱えるだけで、コーディングがかなり楽になります。
Progateで、HTMLとCSSの基礎を学習することはできますが、書籍でも勉強したい方は、以下の書籍が非常におすすめなので、ぜひ参考にしてみてください^^

【挑戦】HTMLとCSSの実践演習
ここまででHTMLとCSSの基本学習が完了したので、最後に実践演習にチャレンジしてみましょう!!
今回の課題を完了することができたら、もうHTMLとCSSに関しては問題がないと言ってもいいです^^
課題は、自分がオリジナルで作成したデザインカンプに従って模写するというものです。
Progateの道場コースでやった課題と似たような感じですね!
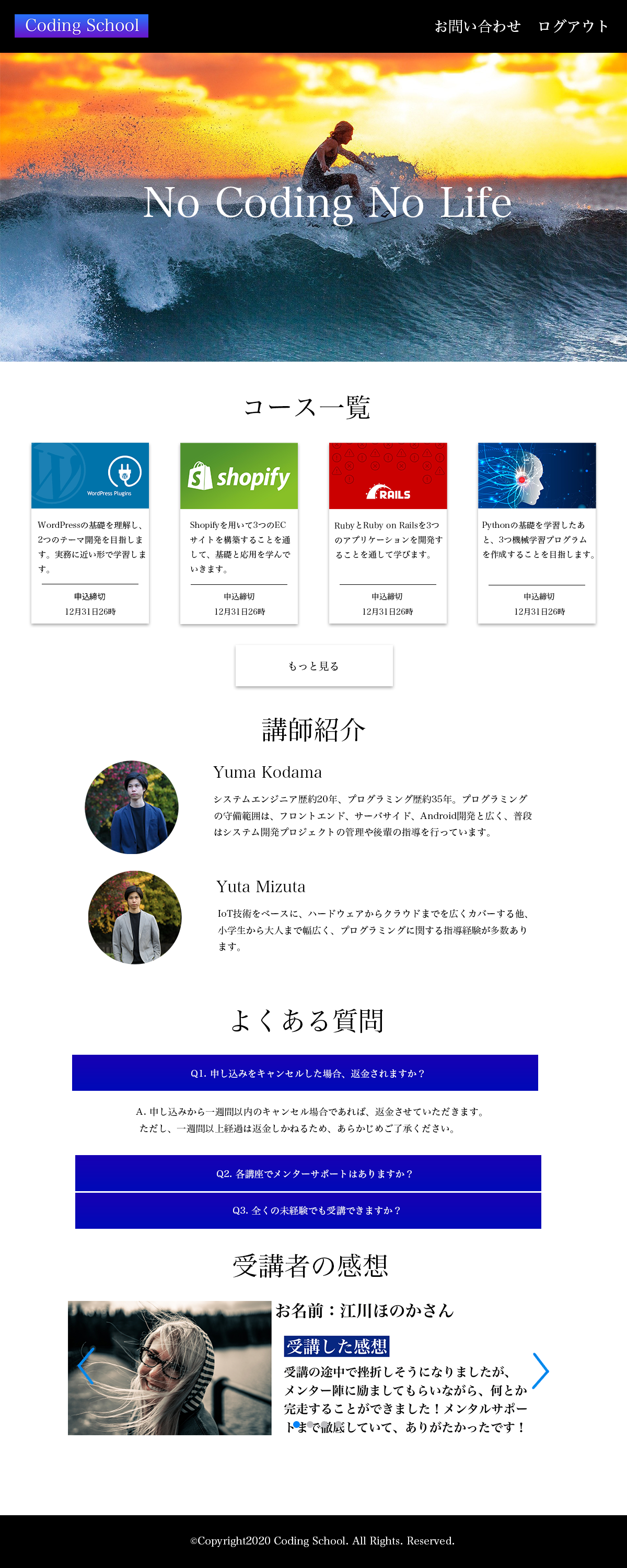
課題のデザインは、以下の架空のプログラミングスクールのサイトです。

自分が二人いるし、名前も誰かわからない設定ですが….(笑)
このサイトを模写してほしいわけですが、模写する際の注意点やポイントが以下となります!
- パーフェクトピクセルや文字のフォントなどにはこだわらず、それなりに近いビジュアルにできたらOK!
- レスポンシブデザインにしよう!(画面サイズに応じてコンテンツのサイズや文字サイズなどが変化するようにする)
- ヘッダーの「お問い合わせ」「ログアウト」やコース一覧の各カードはクリックできるようにしよう!
この中でも、特にレスポンシブデザインにすることは重要なので、頑張って実装してみてください^^
以下にデザインカンプのpsdファイルやpngファイルを共有します👇
また、実装に必要な画像たちは以下に共有しておきます👇
実際にコーディングしてみて最後まで模写が完了し答え合わせをする時や、いくら考えてもどうしても分からないという場合は、以下に解答を準備しておきましたので、参考にしてみてください👇
模範回答を開くときは、Live ServerなどWebサーバーで開くようにしてください。
「Live Severとはなんぞや」「どうやって使うんだ」ということに関しては、以下の記事をご覧ください^^
また、記事の中で説明のある「Go Live」がうまく表示されないという方は、以下の記事で解決できます。

この課題では、レスポンシブデザインやFlexboxの扱いなどがポイントになってきますね!
ぜひ最後まで完走してください!
(※大変申し訳ございませんが、稼働の都合上、実践演習に関する質問は受け付けることができません。基本的には回答のソースコードとGoogleでの調査で、全て解決できます^^)
STEP2:コーディングの効率を上げる方法

これまでHTMLとCSSを学習してきましたが、慣れてきたらコーディングの効率も上げていきたいところです。
同じ案件単価の仕事をこなす時でも、1週間で終わらせた場合と、2週間で終わらせた場合では、当たり前ですが、前者の方が時給が2倍高くなります。
そして早く終わった分、次の案件に移ることもできるし、勉強に費やすことだってできます。
高単価の案件を取ることが第一目標ですが、最終的には案件をいかに早く完了させるかということも意識してほしいと思っています。
そのため、本章ではコーディング効率を上げるために、自分も含め多くのエンジニアが実践していることをまとめていきます。
全てを自然と使いこなせるようになると、コーディング効率が劇的に向上するので、プログラミングを勉強し始めた頃から使い慣れておくのが一番です。
プログラミングを勉強し始めて、しばらく経ってからこれら導入しようとしても、今までのコーディング手法で慣れてしまっているので、なかなか馴染むことができないからです。
それでは、さっそく一つずつ紹介していきますね^^
Emmet

Emmetは、HTMLやCSSをを簡潔に記述するための省略記法です。
Emmetは、特定のエディターではプラグインとして提供されていたり、エディタ自体に標準でサポートされていたりします。
ちなみに、VSCodeの場合は、標準でサポートされているので、インストールする必要はありません。
Emmetを使用することで、タイプ数をかなり削減できるため、省略記法を習得すれば、かなりコーディング効率を上げることができるでしょう。
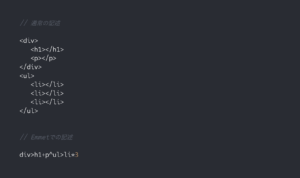
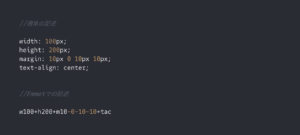
どれほど記述量に違いがあるのかを、以下に2つの例に出して簡単に確認してみましょう。
HTMLでのEmmetの使用

CSSでのEmmetの使用

HTML、CSSともに、Emmetを使用した場合と、使用していない場合とでは明らかに記述量が違いますよね。
一度Emmetを使い始めるともう戻れなくなるほど便利なので、通常のCSSをある程度扱えるようになったら、出来るだけ早い段階でEmmetを使い込んでいきましょう。
Sass
Sassとは「Syntactically Awesome StyleSheet」の略であり、「CSSをより効率的に書けるようにしたCSS」という理解で問題ありません。
Sassを利用すると、
- 入れ子(ネスト)が使えて構造的に記述しやすい
- 一度定義したスタイルを使いまわせる(継承)
- スタイルを関数のように扱える(Mixin)
- 四則演算ができる
- ファイルを分割できる
のように作業効率の面でも、メンテナンス性の面でも多くのメリットがあります。
Sassの詳細について書き始めると、それだけで数万文字にもなってしまうので、以下の記事を参考にしていただければと思います。

また、これほど便利なSassですがデメリットが2つあります。
まず一つ目は、全ての人がSassを使っている訳ではないことです。
そのため、自分がSassを使いたいと思っても、クライアント側がNGを出してきた場合、通常のCSSで記述するしかありません。
二つ目のデメリットが、Sassを使用するための環境構築が少々面倒だということです。
Sassを使用するためには、Sass自体を編集する「エディタ」と、コンパイルしてCSSを吐き出すための「コンパイラ」が必要です。
例えば、よく使われるコンパイラとしては、koalaやpreprosなどがあります。
ここまで話を聞いて「なんのことか分からない….」とパソコンを閉じかけようとしている人に朗報です。
もし、エディタとして先ほど紹介したVSCodeを使用したいる場合は、Live Sass Compilerという拡張機能を使用すれば、簡単にSassを導入することができます。
以下の記事を参考にしていただければ、簡単にSassを導入することができます。

Bootstrap

BootstrapはHTMLとCSS、そして後ほど説明するJavaScriptから構成される大きなライブラリのことです。
JavaScriptの詳細については、後ほど説明しますが、現時点ではWebページに動き(ボタンの色が変わったり、画像が動いたりなど)をつけるための言語という理解をしていただければ大丈夫です。
Bootstrap 自体は案件ではそれほど使わないのですが、「Bootstrapとは何か」「基本的な使い方」くらいは理解しておきましょう!
Bootstrapは、もともとアメリカのTwitter社で開発されたことから、Twitterのような見た目のサイトを作るための部品が多く含まれているのが特徴です。
Bootstrapをページに組み込むだけで、難しいコーディングをすることなしに、容易に綺麗に整ったページを作成することができます。
また、レスポンシブデザイン(デバイスの画面サイズに合わせてデザインが変化すること)にも対応しており、デスクトップからモバイルまで幅広い画面サイズに対応したサイトを楽に作ることができます。
Bootstrapの中身は、CSSとJavaScriptの塊になっており、私たちが1からCSSやJavaScriptのコーディングを行う必要がないように、はじめからBootstrapが書いてくれているのです!
Bootstrapの中身は全く理解する必要はありませんが、以下のリンクをのぞいてみると、CSSとJavaScriptの塊になっているということが確認できると思います。(チラ見で大丈夫です)

Bootstrapを利用するには、BootstrapのCSSやJavaScriptを読み込むだけですが、BootstrapはjQueryを利用しているので、jQueryも読み込んでおく必要があります。
Bootstrapを使用するためには、CDN(Content Delivery Network)を使用するパターンと、自サイトに直接設置するパターンの2つがあります。
どちらでも構いませんが、私の場合は手軽だということもありCDNを使います。
ここでCDNというのは、Bootstrapのような公開ライブラリを誰でも自由に使えるようにWeb上に設置(ホスティング)してくれているサイトのことです。
CDNを使用してBootstrapを読み込む場合、例えばHTMLファイルは以下のように記述します。

上記のコードの中で、


の部分がBootstrapの読み込みに対応しています。
また、先ほども述べたように、Bootstrapに必要なjQueryも読み込んでいることも忘れないでください。

ちなみに、以下のコード内にあるviewportとは、スマートフォンやデスクトップ画面における表示領域のことです。

head要素内のmetaタグで指定をしており、上記のコードは、表示領域の横幅をデバイスと同じ横幅にして、表示倍率を1倍にするという意味となっています。
これらは、コーディング時のルールのようなものなので、「なぜそのような書き方をするんだ…。」と深く考えないで、「そのように書くものなんだ」くらいの認識で大丈夫ですσ(^_^;)
Bootstrapの使い方は非常に簡単で、以下の記事を参考にしていただければと思います。

一言で言えば、基本的にはBootstrapで準備された特定のクラス名をタグに追加するだけです。
例えば、ボタンを例に出すと、

上記のように、あらかじめBootstrapで準備された、特定のクラス名(btn-defaultやbtn-primaryなど)を追加すれば、一瞬でボタンがデザインされます。
このような装飾以外にも、
- ドロップダウンメニュー
- タブ
- カルーセル
- ナビゲーションバー
- ラベル
なども、あらかじめBootstrapで準備されたコードを、自分のエディタにコピペすれば、即仕上げることができます。
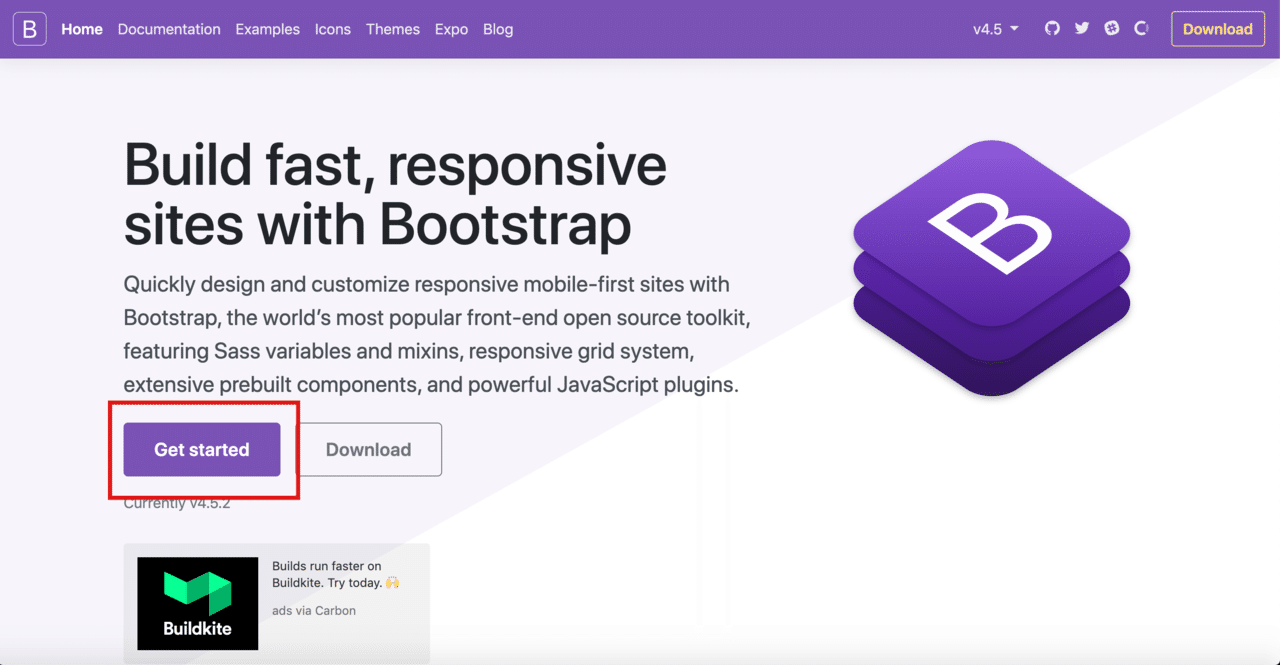
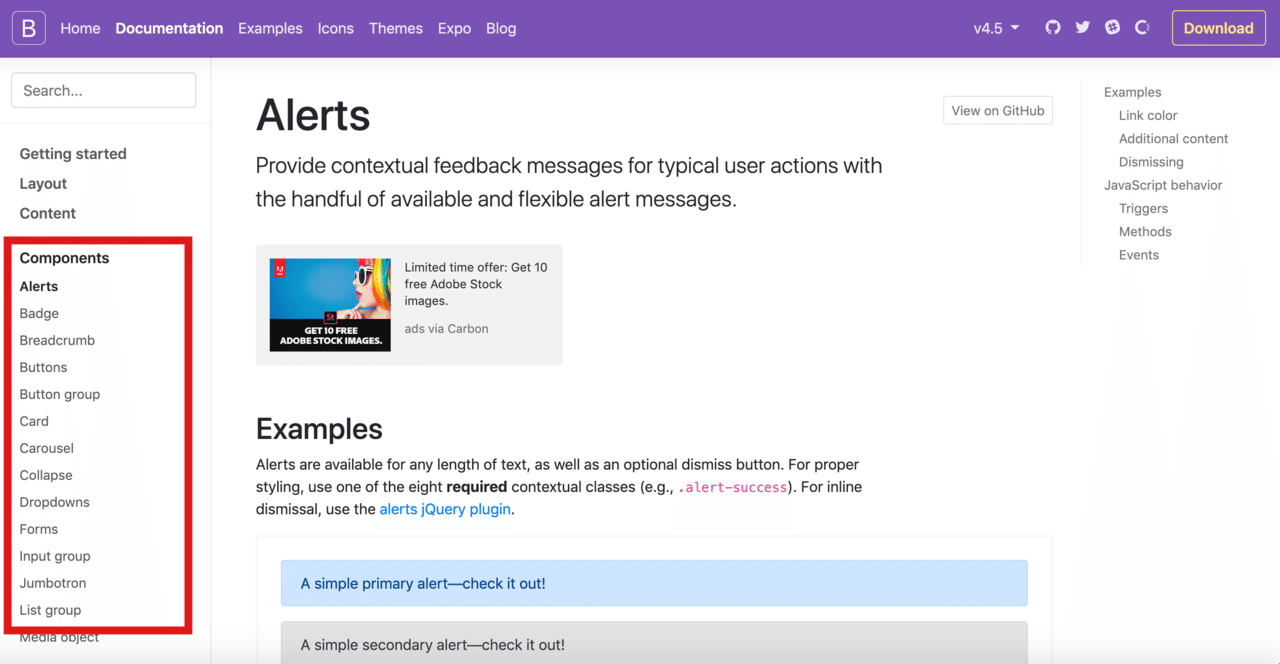
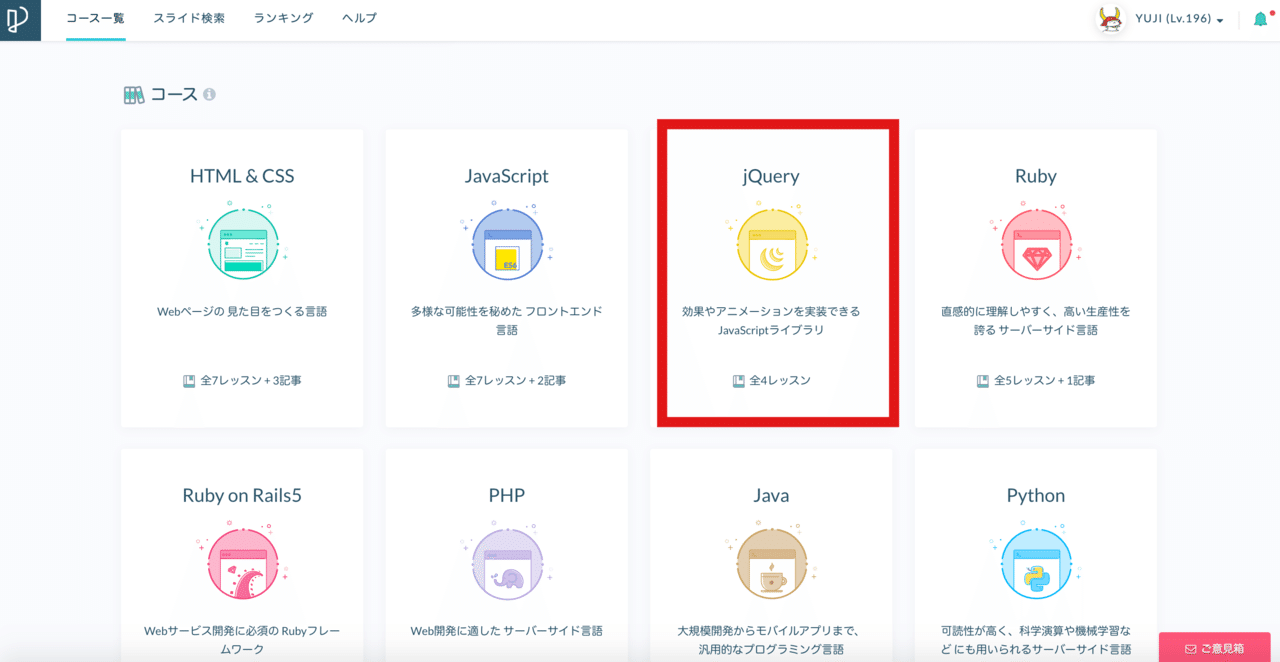
これらのコンポーネントをBootstrapで導入する場合の使い方としては、まずはHPから「Get started」を選択します。

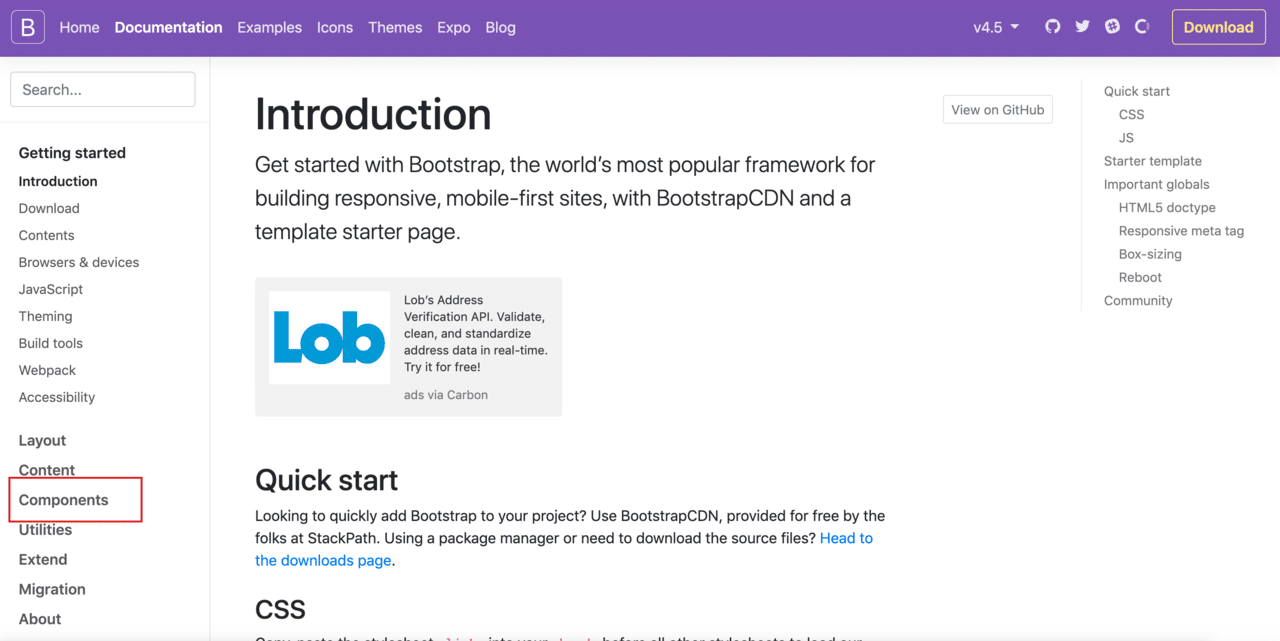
そして、サイドメニューの中から「component」を選択すると(以下1枚目)、様々なコンポーネントが出てきます(以下、2枚目)。


例えば、カルーセルをサイトに組み込みたいと考えている場合、この「component」の中から「Carousel」を選択します。
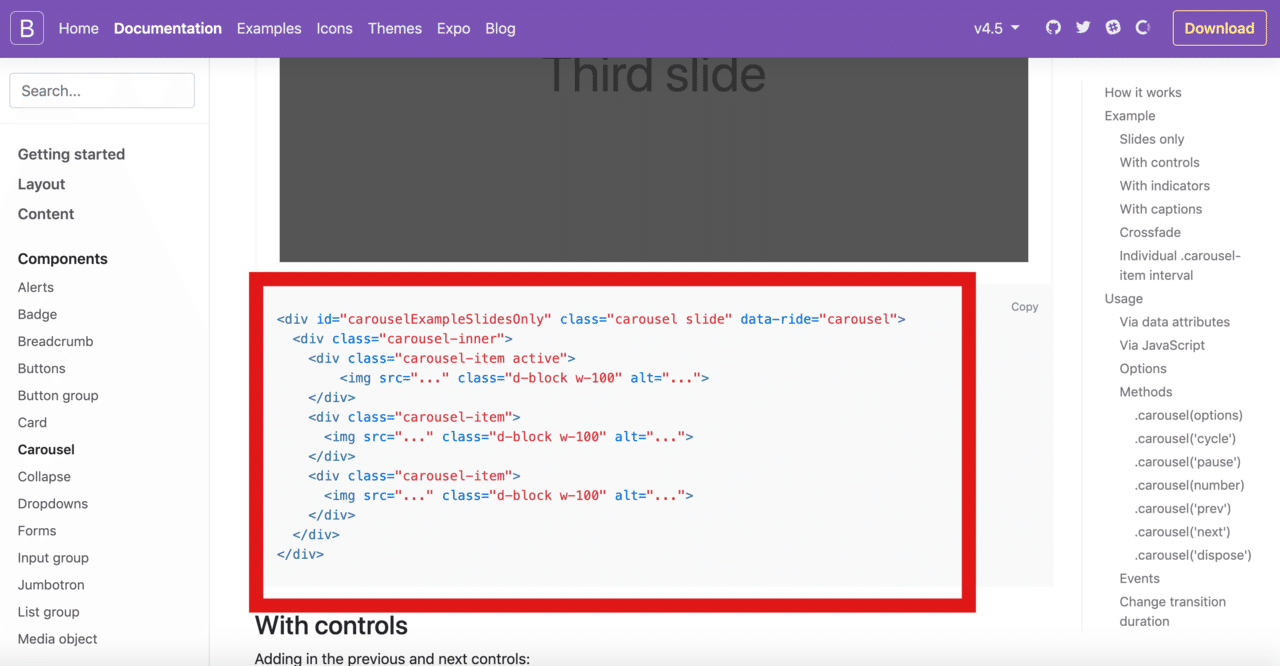
そして、少しページの下の方にスクロールすると、Bootstrapが準備してくれているコードがあるので、それを自分のファイルにコピペするだけで、カルーセルが作れてしまいます。

カルーセルを自作しようとすると、なかなか骨が折れますが、Bootstrapを使用すると、コピペするだけでサイトに組み込むことができるのです!
また、完全コピペしてもいいですが、自分で少し手を加えてアレンジすることもできます。
Bootstrapに限らず、全てを自分の手でゼロから制作する思考はプログラミングをする上では、持たない方が賢明です。
「車輪の再発明をするな」というやつですね。
Bootstrapを利用するときは、以下のチートシートを使用すると、さらに使いこなすことができるでしょう^^

ディベロッパーツール
Google Chromeには、デベロッパーツールという便利なツールが内蔵されており、Google Chromeのデベロッパーツールは、フロントエンドの開発には必要不可欠です。
デベロッパーツールでは、「Elements」「Console」「Network」「Sources」「Application」から構成されていて、それぞれ次のことを確認することができます。
デベロッパーツールについては、『Chrome デベロッパーツールの使い方まとめ』という記事がわかりやすいです。
これらの中でも特に、ElementsとConsoleはよく使うことになります。
バックエンドと通信するようなWebアプリケーションを開発する場合は、リクエストの中身や、バックエンドからのレスポンスの中身の確認などに、Networkも使いまくります。
静的なサイト、動的なサイト問わず、コーディングをするときは、基本的には、デベロッパーツールは開きっぱなしにしておくものだと思ってください。
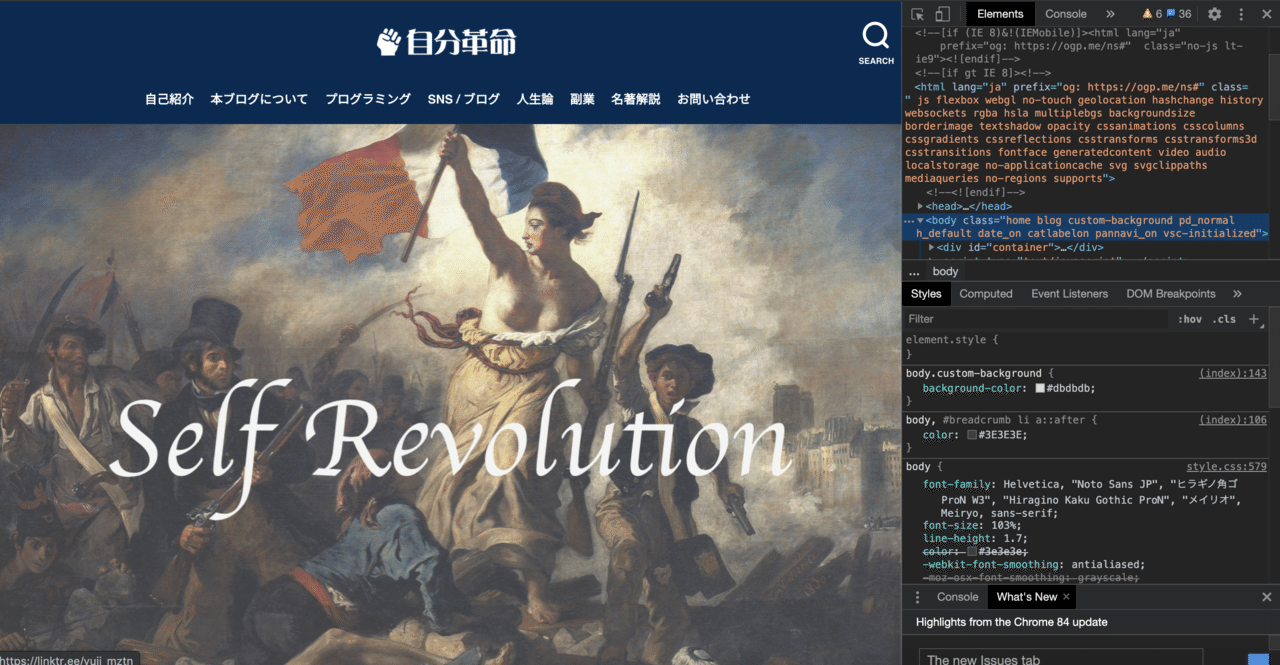
デベロッパーツールは、macの場合はショートカットキー「⌘(command)+option+I(大文字i)」で開くことができます。
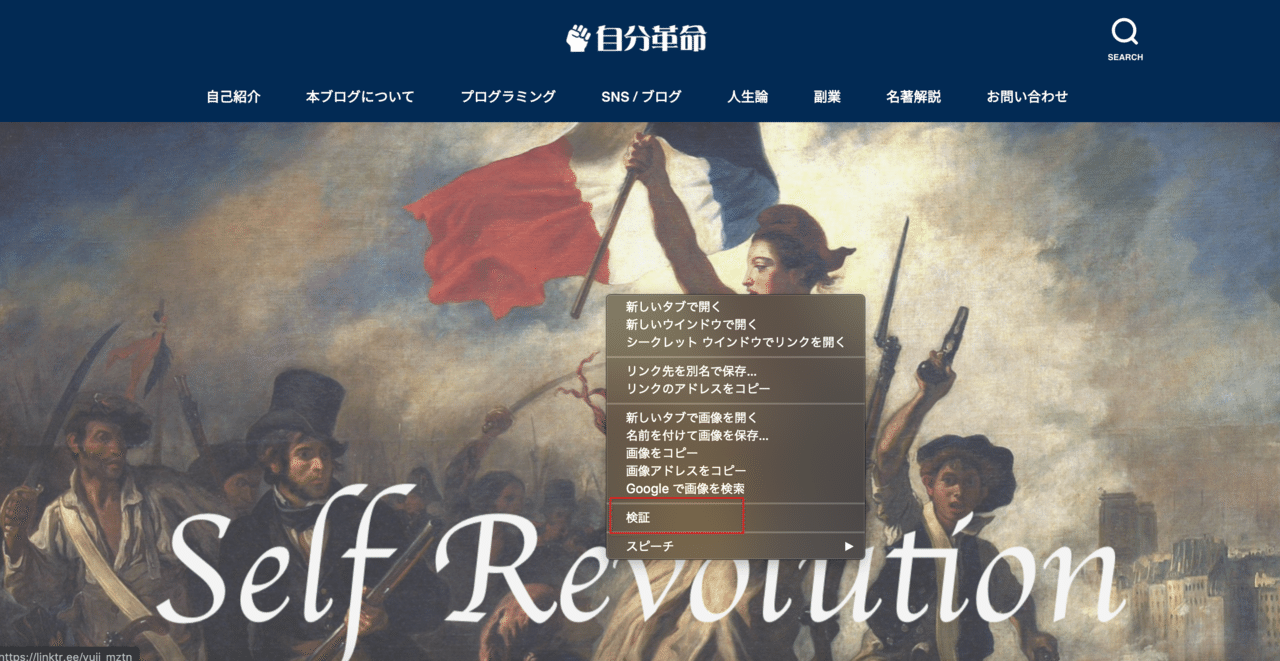
ショートカットキーを使わない場合は、画面上の適当な場所で右クリックをして、「検証」をクリックすれば開くことができます。


具体的なデベロッパーツールの使い方については、以下の記事をご覧いただけるとわかりやすいと思います。

VSCodeの便利なプラグイン
VSCodeは、他のエディタと比べても多くのプラグインを導入することができ、コーディングをサポートしてくれるものを入れておくと、作業効率が一気に向上します。
VSCodeのプラグインについては、VSCodeをインストールしたら、すぐに入れるようにしましょう。
初めからプラグインを入れた状態で、作業に慣れておいた方がいいからです。
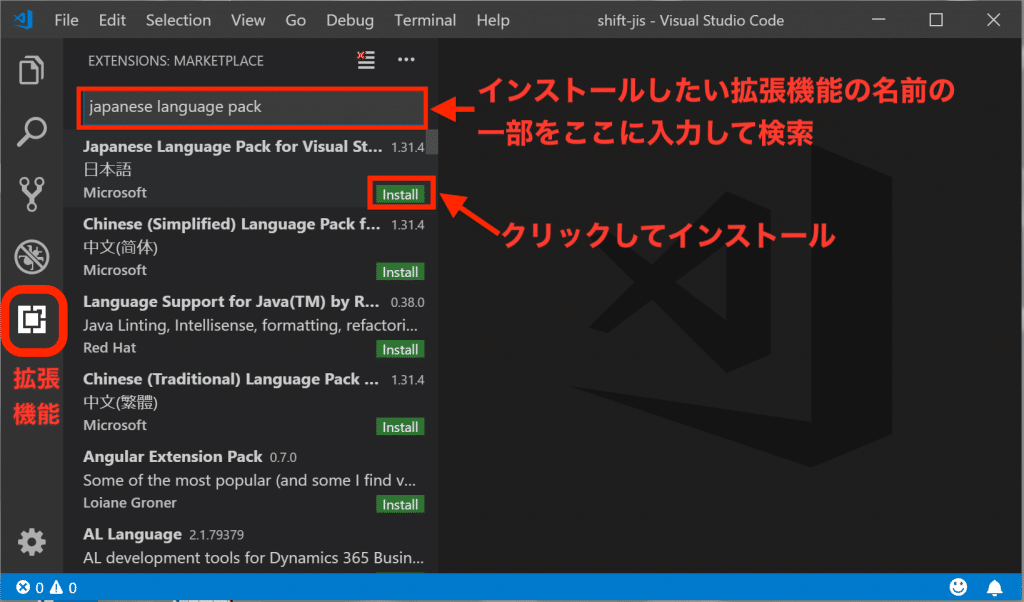
プラグインの導入の仕方は、以下の画像の通り、「拡張機能ボタン」をクリックして、導入したプラグインの名前を検索して、インストールするだけです。

プラグインの名前は全て入力しなくても、初めの数単語を入力しただけで、下に候補が出てきます。
オススメのVSCodeのプラグインは、以下の記事にわかりやすくまとめられているので、こちらを参考にしてみてください。
よくわからなければ、ひとまず以下のプラグインを入れておくと、初期段階での開発には十分役に立ちます^^
- Highlight Matching Tag
- Bracket Pair Colorizer
- Trailing Spaces
- Auto Rename Tag
- Auto Close Tag
- Indent-Rainbow
- Japanese Language Pack for Visual Studio Code
- vscode-icons
- Prettier
- WordPress Snippet
そのほかのプラグインについては、必要になったら都度調べたりなどして、プラグインを導入していきましょう^^
Google Chromeの便利な拡張機能
Google Chromeは便利な拡張機能が多数用意されており、これらを使いこなすと、コーディングやその他の作業の効率をかなり上げることができます。
こちらに関しても、簡単に導入することができるので、使わない手はないです!
基本的にWeb制作・Web開発関わらず、作業するときは、拡張機能の豊富さなどコーディング環境が整っていることもあり、ブラウザはGoogle Chrome、エディタはVSCodeを使用するのが、現在では一番使い勝手がいいです。(私もこの組み合わせです)
Google Chromeのおすすめのプラグインについては、以下の記事によくまとめられていますので、全て導入しておきましょう。

STEP3:JavaScriptの基礎学習

JavaScriptとは、Webサイトやアプリケーションの開発によく使用されるプログラミング言語です。
Webページ自体はこれまで学んできたHTMLとCSSのみでも制作できますが、HTMLとCSSだけではデザインできる範囲に限界がありますので、アニメーションなど、よりデザインの幅を広げたい場合にはJavaScriptが必要になります。
たとえば、アニメーションをつけたり、コンテンツに動きをつけたりするが主な用途になります。
リッチなサイトを作ろうとすると、JavaScriptは避けては通れません。
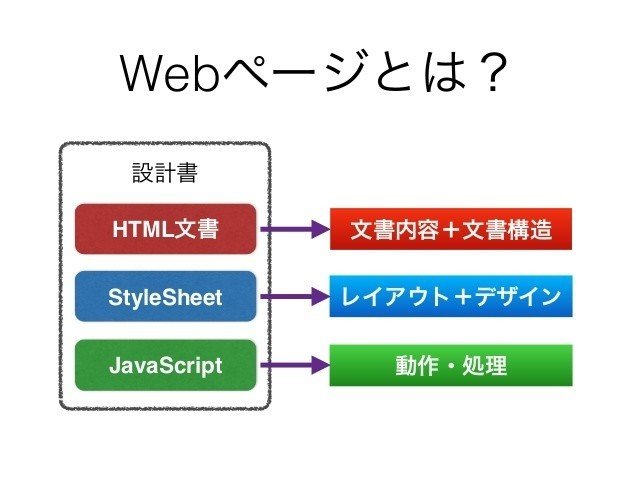
基本的に世の中のWebページのほとんどは、フロントについてはHTMLとCSSとJavaScriptでコーディングされています。

(https://www.slideshare.net/schoowebcampus/ss-35776005より引用)
これまで話してきたように、HTMLで文書内容や文書構造を作り、CSSデレイアウトやデザインを施します。
そしてJavaScriptで、Webページにエフェクトやアニメーションなどの「動き」をつけます。
JavaScriptファイルは「○○.js」のような拡張子をつけて作成します。
そしてこのJavaScriptファイルを、以下のようにHTMLファイルに読み込むことで、Webページに反映させることができます。
(以下ではファイル名が「main.js」となっていますが、JavaScriptファイル名は、なんでも構いません。)

Web制作をする際にも、当然JavaScriptを使用していくことになりますが、ひとまずはJavaScriptの概念と基礎を理解すれば大丈夫です。
というのも、フロントエンドの開発を行うときは通常、後ほどSTEP4で学ぶjQueryというライブラリやVue.jsやReactなどのフレームワークを使用するからです。
JavaScriptの基礎を学ぶためには、まずはProgateの「JavaScriptコース」に取り組むのがいいでしょう。

「JavaScriptコース」はそれほど量が多くないため、1週間で2周しましょう。
2周目は、1周目では全く理解できなかったという人だけ取り組んでください。
基本的な概念や文法については、Progateに取り組むと理解することができますが、その他わからないことがあれば、以下の公式ドキュメントを参考にすると非常にわかりやすいです。

JavaScriptについては、以下のことが理解できていれば問題ありません。
- 変数
- データ型(文字列、数値、配列、オブジェクト、undefined値、null値)
- 四則演算
- 関数
- 比較(==、>、<、<=、>=、!=)
- ループ(for文、while文)
- 条件演算子(if文、三項演算子、switch文)
- 論理演算子(||、&&)
- console logの使い方
- イベントハンドラ
最後の「イベントハンドラ」とは、例えば「ボタンがクリックされた」「ページが読み込まれた」「入力フォームが送信された」などの出来事(イベント)のことです。
これらのイベントが発生したときに、あらかじめ設定した関数を実行することができ、このようにイベントが元となって実行される関数を、イベントハンドラと呼びます。
イベントハンドラの登録(設定)は、次のように記述します。

例えば、何かをクリックした時に発生する「clickイベント」は以下のように記述します。
・HTML

・JavaScript この場合、ボタンをクリックすると、「alert(“ボタンが押されました”)」が発火して、「ボタンが押されました」というアラートがWebページに表示されます。
この場合、ボタンをクリックすると、「alert(“ボタンが押されました”)」が発火して、「ボタンが押されました」というアラートがWebページに表示されます。
JavaScriptのイベントについては、以下の記事で「イベントの種類」や「イベントの様々な記述方法」が解説されているので、参考にしてみてください。

STEP4:jQueryの基礎

jQueryとは
jQueryとは、javaScriptを容易に記述できるように設計されたライブラリですが、もっと平たく、JavaScriptをより簡単に書くための記法くらいの理解で大丈夫です。
多くのWeb制作者は、JavaScriptを記述するときは、このjQueryを使っています。
jQueryを使用するメリットは、JavaScriptを簡単に記述できるだけでなく、「ブラウザの違いを意識しないでいいこと」です。
DOM操作(DOM:HTMLの各部品のことだと思ってください)をはじめとしてJavaScriptの一部の機能はブラウザによって動作が異なる場合があり、同じコードを書いてもすべてのブラウザで同じ挙動をするわけではありません。
ブラウザ(Google Chrome、Safari、InternetExplorer、FireFox…)ごとに固有の書き方があり、その違いを意識して書く必要があります。
そのため、すべてのブラウザで共通して動くソースコードを書くのは大変な骨が折れる作業となります。
一方、jQueryを利用するとブラウザ間の違いを意識することなくコードを書くことができます。
この「ブラウザ間の違いを気にしなくてもいいこと」が、jQueryを使用する最も大きなメリットです。
jQueryの使い方
jQueryを使用する時は、以下の<script>をmain.js(自分が作成したJavaScriptファイル。ファイル名は自由)の読み込みの前に挿入します。

上記のように記述することで、ローカルにファイルをダウンロードすることなく、外部コードを読み込むことが可能です。
上記の<script>を挿入した結果、HTMLファイルは以下のようになります。

これでjQueryを使用することができるようになりました。
jQueryの学習方法
jQueryの基礎を学習するには、これまたProgateを利用するのがいいでしょう。
jQueryコースを2周すれば、基礎の理解はかなり進んでいると思います。

jQueryコースもそれほど量は多くないので、1週間で2周を終えられるように頑張ってみてください。
何事も時間をかけて勉強するよりも、”短期集中”で勉強した方が知識はよく定着します。
また、jQueryの基礎学習には、以下のTechAcademyの入門動画もわかりやすいので、あわせて視聴しておきましょう。
JavaScriptとjQueryについては、ひとまず上記のことをしていただければ、基礎はインプットできると思います。
【挑戦】JavaScript / jQueryの実践演習
HTML/CSSと同様、JavaScriptとjQueryにも実践演習をオリジナルで準備してみました!
HTMLとCSS、JavaScript、jQueryの総合演習として、自力で実装してみてください^^
(HTML/CSSの実践演習の続きからコーディングすればOKです😄)
実践演習の内容は、HTML/CSSの実践演習で制作したサイトの続きとして、「よくある質問」をアコーディオンメニューで、「受講生の声」をカルーセルメニューで実装することです。

実装するときのポイント
- 「よくある質問」は、質問をクリックすると、アコーディオンメニューとして回答が動的に表示されるようにしてください。(Q2、Q3の回答内容は何でも大丈夫です。)
- 「受講生の声」は、カルーセルメニューでそれぞれの画像が0.5sごとに切り替わるようにしてください。
- カルーセルメニューは、実案件でもよく使用されるJavaScriptのライブラリである「Swiper.js」を使用して実装してみてください!
- 全体を通して、パーフェクトピクセルや色の細かさには気を配らなくても大丈夫です。ぱっと見実装できていればひとまずオッケーです👌
デザインカンプと解答の共有
以下に、デザインカンプをpsdファイルとpngファイルで準備しましたので、こちらをご覧になりながら、実装してみてください!👇
また、実装時に必要となる画像は以下に準備しておきます👇(カルーセルの中身は全部画像です。)
そして、解答は以下に準備しておきますので、どうしてもわからない時は少し覗きながら、実装してみてください👇^^
STEP5:HTML / CSS / jQueryでWebサイトを自作しよう

STEP1〜STEP4まででHTML・CSS・jQueryの基礎は、かなり身についていると思います。
ここで「まだ不安だから、STEP1〜4をもう一周しよう!」のようなことは考えないようにしてください。
STEP0の「プログラミング学習に必要なマインド」でも話しましたが、プログラミングを早く習得する上で重要なことは、いかにインプットを最小にしてアウトプットを最大化するかです。
最低限の基礎知識をインプットした上で、実践を通して自分の手を動かしながらコーディングしていき、わからないことが出てきたらその都度、Googleで調べて解決していく。
このようなアクティブラーニング的な学習方法が最も効率的なのです。
プログラミング学習に「完璧主義」を持ち込むのは危険です。
そこでSTEP5では、さっそくこれまでの基礎学習でインプットした知識を生かして、自分のオリジナルのWebサイトを制作していきます。
このSTEP5からは、アウトプットベースの学習になっていきますので、学習の難易度が一気に上がります。
そのため、多くの初学者は「サイト模写」や「オリジナルサイトの制作」のような、アウトプットベースの学習になかなか移ることができません。
いつまでも、気持ちがいいインプットばかりをしがちです。
ただ、アウトプットをしなければ、一生前には進むことはできません。
気合いを入れて一歩踏み出しましょう。
私も全力でサポートします。
「模写」ではなくいきなり「オリジナルサイト」の制作?
STEP5のタイトルを見たときに、多くの人は「あれ、まずは模写をするんじゃないの?」と思ったかもしれません。
しかし、模写よりも自分はいきなりオリジナルのサイトを作ってしまうことをオススメします。
実際、私もこれまで模写は一度もしたことがありません。
私が模写ではなく、いきなりオリジナルサイトの制作をオススメする理由は次の2つがあります。
理由①:営業時、オリジナルサイトの方がアピール材料として強いから
まず一つ目の理由が、オリジナルサイトの方がアピール材料として強いからです。
模写したサイトも使えないことはないのですが、やはりオリジナルのサイトと比べると、アピール材料として力不足です。
クライアントの立場になって考えればわかりますが、模写したものをポートフォリオとして見せられると、どうしてもポートフォリオ全体が、そして営業者自身がかなり安っぽく見えてしまいます。
理由②:模写は転職活動では使用できないから
二つ目の理由は、模写は転職活動において使用できないからです。
将来的にもしエンジニアに転職しようとした場合は、確実に模写ではポートフォリオとしては認められません。
なぜなら、転職活動で重要なことは、面接でのコミュニケーションであり、その中でも「ポートフォリオとして制作したサービス」に関するアピールが重要になるからです。
- どのようなスキルセットで制作したか
- サービスのターゲットは誰か
- なぜそのようなサービスを作ったのか
このような質問への回答が面接では重要になってきます。
実務未経験者の転職活動では、スキルの深さはそこまで問われません。
だからこそ、上記のようなサービス寄りのコミュニケーションが大きく合否を左右します。
それなのに、面接にポートフォリオとして模写したものを持って行ってしまうと、サービス寄りのコミュニケーション機会の半分以上が失われてしまいます。
その結果、自分を十分にアピールすることができなくなってしまいます。
これだけでも不合格になるには十分ですが、模写したものを持って行った時点で、「低レベル」「やる気がない」と判断され、初めから勝機なんてありません。
そうすると、転職活動には「模写」ではなく「オリジナルサイト」が必要となるわけですが、初めから練習としてオリジナルを制作しておけば、いざ転職活動をするときに、ポートフォリオを制作する手間が省けます。
オススメのオリジナルサイトの制作方法
ここまでの話を聞いて、「模写ではなくオリジナルサイトの制作が重要なのはわかったけど、いきなりオリジナルを制作するのが難しいから、はじめに模写をするんじゃないか」と思った人がいると思います。
その点については、心配無用です。
このSTEP5で一番伝えたいことは、オリジナルサイトの効率的な制作方法です。
この制作方法を使えば、模写を挟まなくても、いきなり簡単にオリジナルサイトを制作すること可能です。
このオリジナルサイトのオススメの制作方法については、以下の動画でも解説していますので、ぜひ参考にしてください。
先に結論をズバリ言ってしまうと、効率的にオリジナルサイトを制作する方法というのは、デザインとサイトの中身について以下のようにすることです。
- デザイン:他サイトのデザインを90%模倣して、10%オリジナルにする
- 中身:100%オリジナルにする
これだけでは、伝わりづらいので、それぞれについてもう少し詳細を説明していきます。
デザインについて
まずデザインの「他サイトのデザインを90%模倣して、10%オリジナルにする」についてです。
オリジナルサイトを作るときの手順としては、まずは「①:サイトの中身を考える」→「②:サイトのデザインを考える」という順番が通常です。
サイトの中身を考えることは、それほど難しいことではありませんが、サイトを制作する上で厄介なのが「サイトデザイン」を考えることです。
このサイトのデザインというのは、本来はWebデザイナーというプロが考えてくれるものです。
そして、Adobe XDやFigmaなどのUI/UXデザインツールを使用して、エンジニアに共有してくれます。
そして、エンジニアはWebデザイナーが作ってくれたデザインにしたがって、コーディングをしていきます。
Webデザインは奥が深く、どのようなコンテンツ配置や配色、アニメーションにすれば、ユーザーの体験価値が上がるのか、より使いやすくなるのかということを考えなければいけません。
このような仕事はエンジニアの仕事ではありません。
このようなことまで考慮して、オリジナルサイトを制作していたら、コーディングの他に、Webデザインの勉強もしなければいけず、いつまでたってもサイトが完成しません。
そこで、オリジナルサイトを制作するときは、このデザイン部分に関しては、潔く他のサイトのデザインを真似してしまうのが一番いいです。
- どのコンテンツをどこに配置するのか
- サイトのメインカラーやサブカラーはどうするか
- ユーザーの各導線はどのように設計するのか
- どのようなアニメーションを採用するか
これらは、色々なサイトを見て回って、自分が気に入ったサイトのデザインをそのまま採用すればいいです。
ただ、100%真似するのではなく、10%ほどは自分でカスタマイズして、オリジナルサイト感を出していきましょう。
100%真似してしまうと「あれ、このサイトどこかで見たことあるな…。」となり、模写との差分が小さくなってしまうからです。
これが「10%はオリジナルにする」の意味です。
サイトの中身
次は、サイトの中身は「100%オリジナルにする」についてです。
先ほど、Webサイトのデザインは他サイトのものを90%模倣しましたが、ここでサイトの中身まで模倣してしまうと、ほとんど模写と同じになってしまします。
最も模写との違いを生むことができるのは、もちろんサイトの中身です。
サイトの中身は、デザインを模倣したサイトの中身とは100%違うものにしましょう。
これは絶対に外せない要件です。
サイトの中身については、自分が「作りたい!」と思ったものであればなんでも大丈夫です。
制作するのはあくまでポートフォリオの一部となる練習用のサイトであって、実際に世の中にリリースするわけではないので、需要があるとかないとかそんなことは深く考えなくても構いません。
ここまでで、オリジナルサイトを効率的に制作するためには「デザインを90%真似して」「中身は100%オリジナルにする」という話をしてきました。
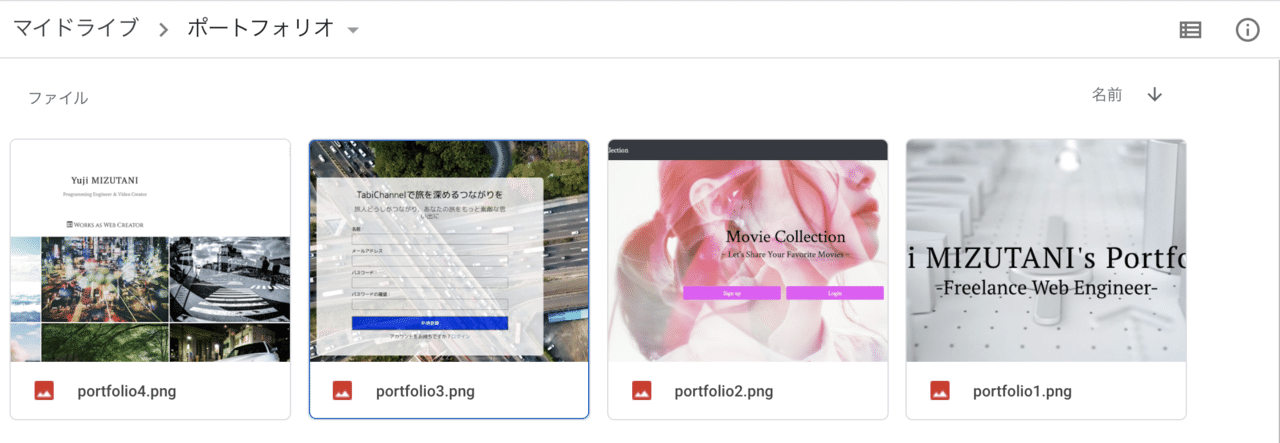
今の話だけでも、ある程度理解していただけたかと思いますが、「まだイメージが湧かない…。」という方のために、実際に私が制作したオリジナルサイトを例に出します。

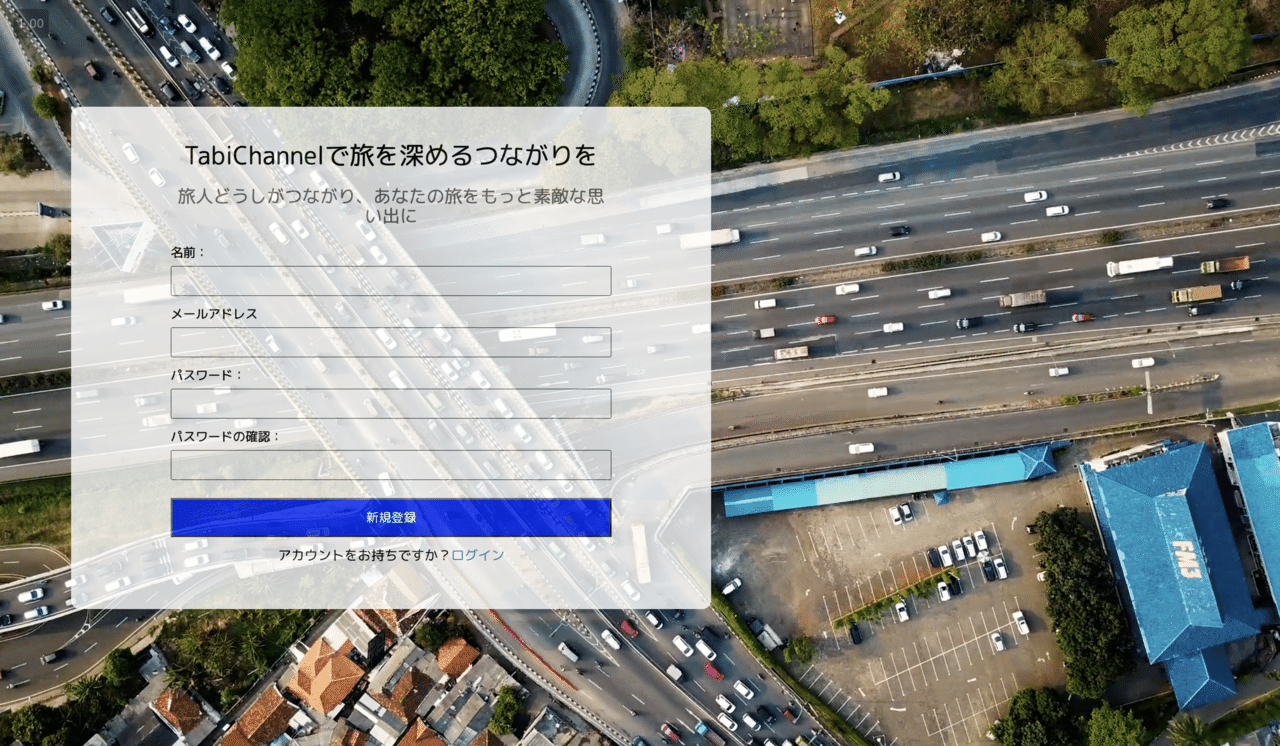
この「Tabi Channel」というオリジナルサイトでは、「Airbnb」のサイトのデザインを90%模倣して、中身を100%オリジナルにしています。
現在では、Airbnbのサイトデザインが大きく変わってしまっていますが、デザインについては、以前のAirbnbのサイトと90%同じにしました。
以前のAirbnbのサイトデザインについては、トップ部分だけ画像が見つかりました↓

上記の画像と、私の「Tabi Channel」を見比べていただければわかると思いますが、トップのデザインはほとんど同じであることがわかります。

しかし、私の場合は、完全に模倣はせず、背景の画像を動画に変更したり、ボタンに色を青色に変更したりしています。
このちょっとしたカスタマイズが、「デザインの10%はオリジナルにする」という部分に対応します。
また、サイトの中身については、自分の場合は「海外旅行者が現地で交流することができようにするための掲示板サービス」にしており、もちろんAirbnbとは全く異なるサイト内容にしています。
これが「サイトの中身は100%オリジナルにする」という部分に対応します。
自分のポートフォリオサイトの一部を見ていただいただけで、今回紹介したオリジナルサイトの制作方法について、かなりイメージすることができたのではないでしょうか?
最後に、これまでの話を踏まえて、効率的にオリジナルサイトを制作する具体的なアクションをまとめておきます。
- 作りたいサービス内容を考える
- 自分の好きなデザインのサイトを見つける(実装が難しすぎるのは避けましょう)
- 「デザインを90%模倣、サイトの中身は100%オリジナル」のルールに基づいて制作する
この3つのステップを使えば、サイト模写を挟まずとも、簡単に営業活動や転職活動に使用することができるオリジナルサイトを制作することができます。
このような手順で、自分だけのオリジナルサイトを二つ制作してみましょう。
なぜ二つなのかというと、一つではポートフォリオ数としては、少し心許ないので、個人的には二つがベストだと思っています。
余裕があれば三つ制作してもいいいですが、正直案件を獲得するのに三つも必要はないため、二つがちょうどいいです。
ちなみに、エンジニアに転職するときも、副業の営業と同様、ポートフォリオは二つがちょうどいいです。
プロフィール用のオリジナルサイトも忘れずに制作しよう
これまで、自分でサービスを考えて、オリジナルのサイトを制作してきましたが、自己紹介用のWebサイトも忘れずに制作しておきましょう。
自己紹介用のWebサイトとは何かというと、
- 学歴やキャリア経歴
- 名前(フルネーム)や出身地、主な活動拠点
- 現在のスキルセットと各スキルのレベル感
- サービスメニュー
- SNS(任意)や連絡先(必須)
- 過去の実績(ポートフォリオ)
などを掲載したサイトのことです。
この自己紹介用のWebサイトに、これまで制作してきたオリジナルサイトを掲載するようにしましょう。
営業の顔となるサイトなので、サイト中身やデザインは、スキルをアピールできて、なおかつ個性が出るものにしましょう。
どんな感じで仕上げればいいかがわからないときは、例えば以下の記事を参考にしてみてください。
レベルの高いポートフォリオも一部混ざってはいますが、「記載事項」や「サイトデザイン」などは、非常に参考になります。

ちなみに、自分が営業活動や転職活動用に制作したサイトは以下です。

オリジナルのサービスを制作している時よりも、自分のお店を作っている感覚があって、自己紹介サイトを制作している時の方が楽しいかもしれませんね^^
上記のような自己紹介サイトを制作する上でポイントとなることの1つ目は、自分のプロフィールは出来るだけ詳しく掲載することです。
自分のフルネームはもちろん、出身地やこれまでの学歴やキャリアなど、可能な限り自分について公開しましょう。
以下は私の自作サイトの例です。

クライアントワークでは、相手に信用してもらうことが何より重要となります。
2つ目のポイントは、メニュー表(自分ができることと目安となる金額感)は、細かく掲載することです。

仕事をもらうために、こちらから営業しているにも関わらず、クライアントに「この人は一体何ができるんだろう…」「どれくらいのお金がかかるんだろう…」と思われてしまったら、その時点でアウトです。
自分ができることを全て書くことはもちろん、「何ページあたりの金額か」「デザイン込みなのかどうか」など、メニュー表は可能な限り細かく記載しましょう。
STEP6:PHPとWordPressの基礎学習

これから作成していくのはWordPressの「テーマ」ですが、このテーマはPHPファイルで成り立っています。
そのため、WordPressテーマを制作するためには、WordPressの学習に入る前に、最低限のPHPの知識を習得する必要があります。
STEP6ではPHPとWordPressテーマの基礎について解説していき、実際にテーマを制作する過程は、次のSTEP7で説明していきます。
一発で理解できなくても、このSTEP6とSTEP7を往復して、WordPressの理解を深めていってくださいね!d(・∀・*)
PHPとは
これまで学習してきた、HTMLやCSS、JavaScriptは、主にフロントエンドの開発に使用されるもの(JSは両方可能)でしたが、PHPは、Webアプリケーションを開発する際に、サーバーサイドを構築するために使用されるプログラミング言語となります。
PHPと同じような役割をするその他の言語には、皆さんご存知Rubyなどがあります。
PHPの使用用途は広く、様々な機能を持っており、本格的に学習しようとすると、かなり骨が折れるのですが、サイト制作でも求められる内容は、その中でもほんの一部であるため、ご安心ください。
WordPressとPHP
WordPressは、PHPファイルにより構成されている、コンテンツマネジメントシステムとなります。
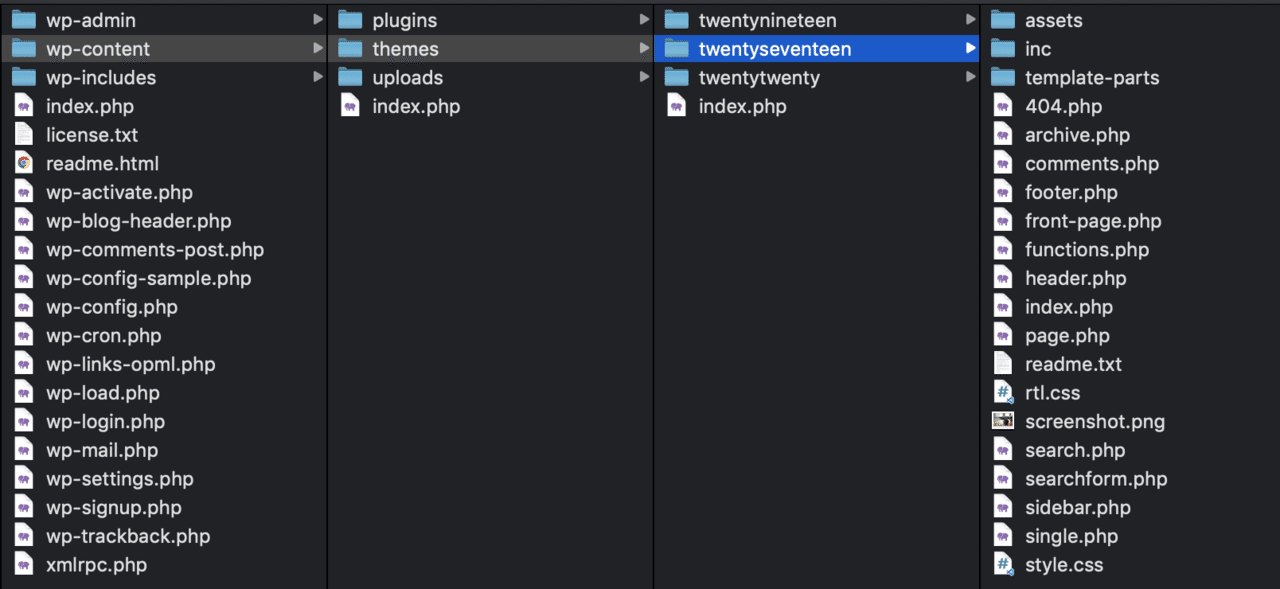
WordPressがインストールされたWebサーバー上のファイルを確認してみると、多くのファイル名は「◯◯.php」というようにPHPファイルになっています。

PHPファイルにはどのように記述するかですが、PHPファイルにはHTMLをそのまま記述していきます。
sample.php

これでPHPのファイルとして機能します。
つまり、これまで作成してきたHTMLファイル(○○.html)の拡張子を「○○.php」のように変更すれば、PHPファイルとして動作するため、WordPressに含めることは可能です。
ただこの状態では、各ページの内容を”動的”に取得することができないので、動的したい部分をPHPで記述していくことになります。
<p><?php the title(); ?></p>
PHPは上記のように、「<?php」と「?>」で囲み、その中に命令を書くのが基本となります。
先ほど紹介した「the_title();」の部分には、WordPressの投稿(もしくは固定ページ)のタイトルが表示されます。
他にもたくさん種類がありますが、このような「the_title()」や「the_content()」などは、WordPressで用いられる関数(もしくはテンプレートタグとも言います)です。
これらテンプレートタグの詳細については、後ほど説明しますね。
これがWordPressテーマ制作におけるPHPの基本です。
つまり、
- PHPファイルには基本的にはHTMLを記述する
- 動的に変化させる部分をWordPress関数で置き換える
たったこれだけです。
「WordPressって難しそう…。」と身構えなくても大丈夫です^^
ここまでが、これから学ぶPHPとWordPressの全体像です。
PHPは学び始めると奥が深いですが、WordPressを扱うだけであれば、初歩の初歩だけを押さえればいいので、気楽にいきましょう。
ここまでHTML、CSS、JavaScriptと学習してきた人にとっては、これまでと比べるとWordPressの学習はそれほど難しくないと思います。
それでは、さっそくPHPの基礎から学んでいきましょう。
PHPの基礎

先ほども書いた通り、WordPressテーマを制作する上で必要となるPHPは基本中の基本だけとなります。
PHPは、Wepアプリケーションを開発する上でよく使用される言語で、非常に優秀な言語であるが故に、様々な機能を持っています。
そのため、本格的に学習しようとすると、かなり広範囲になりますが、冒頭でも述べたように、サイト制作をするだけである場合は、基本中の基本の知識のみしかあ必要としないため、そこまで構えなくても問題ありません。
PHPの基礎学習については、Progateを利用しましょう。(Progateは何回も登場しますね(笑))

Progateを1〜2周すれば、PHPの基礎の全体像はかなり理解することができますが、その中でも最低限、理解しておかなければいけないことを以下に列挙していきますね!
Prpgateでの学習が終わったら、以下の事項が理解できるか確認してみてください^^
- 条件分岐(if, else, endif)
- 変数
- echo
- 繰り返し処理(while, endwhile)
- 関数(function)
- 配列(array(配列の定義))
- 連想配列(array(連想配列の定義))
- クラス
ひとまず、WordPressを学習するのに必要なPHPの基礎はこんなところです。
それでは、これまでのPHPの基礎も踏まえて、WordPressについて学んでいきましょう!
WordPressテーマの基礎

WordPressの基礎の全体像を理解するために、まずは以下の動画を視聴するのがいいでしょう。
やはり、文字よりも動画での解説の方が頭にスッと入ってきますからね^^
動画を通して、最低限以下のことはしっかり理解するようにしましょう。
- そもそもWordPressとは
- WordPressが人気な理由
- WordPressでできること
- WordPressでサイト運営する上で必要なもの
- WordPressの学習方法
上記の動画で全体像を理解できたら、次はWordPressの基礎学習に移りましょう。
WordPressの基礎学習には、ドットインストールとUdemyがオススメです。
ドットインストールでは、サイトにアクセスしたら「WordPress」と検索すると、「WordPress入門」というコースがあるので、そのコースの全23レッスンに一度目を通しましょう。
まずは、手を動かさなくてもいいので「WordPressとは何か」「WordPressのインストール方法」「ゼロからテーマを作成する手順」についての概要をざっくり理解しましょう。
ドットインストールは、動画形式で講義が進んでいき、全ての動画が3分ほどで終わるので、かなりスピーディに全体像を把握することができると思います。
できたら、時間をかけずに1〜2日で全て視聴してしまいましょう。
ドットインストールの講義内容は、若干古いですが、それでもWordPressの全体像をスピーディに理解するためには役に立ちます。
ドットインストールで全体理解ができたら、次はUdemyで勉強していきましょう。
Udemyもドットインストールと同じく、動画形式でプロの講義を視聴することができます。
UdemyでWordPressを勉強する上でオススメの講座には、以下があります。

この講座は実際に私も受講しましたが、講座の総時間は3時間弱となっており、ドットインストールよりも、さらに詳しくWordPressを学習することができます。
Udemyの講座を購入する際に一つ注意点があり、必ずセール時に購入するようにしてください。
Udemyはセール時に講座を購入すると、1万円を超える講座が数千円で購入できたりします。
上記の講座も、平常時は1,2000円ですが、セール時には1000〜2000円ほどで購入できます。
Udemyもドットインストールと同じく、まだ実際に手は動かさなくてもいいです。
Udemyの上記講座は、WordPressは1倍速でも3時間程度で終了するので、まずは高速にインプットしましょう。
実際に手を動かすのは、次のSTEP7で行います。
WordPressの基礎からテーマ作成までの全体像をインプットしてから、手を動かし始めた方が学習効率はいいです。
ただし、ドットインストールもUdemyも1周で講座を終了させて、すぐに次のSTEP7のアウトプットに移りましょう。
どうしても理解できなかった場合は2周してもいいですが、3周、4周と無駄にインプットが多くなりすぎないようには気をつけましょう。
ドットインストールとUdemyの講座は、動画でコンパクトに学習を進めることができるので、この二つが終わった時点で、WordPressのインプットとしては十分な状態になっていると思います。
PHPとWordPressの基礎はしっかりインプットしておこう
ここまでで、PHPとWordPressの基礎を学習してきましたが、どこまで理解できましたか?
途中で、PHPについて「クラス」「インスタンス」などの単語が出てきて、難しく聞こえた人がいるかもしれませんが、この辺のオブジェクト指向周りの理解については、今の段階で厳しければ後回しで大丈夫です。
自分でWebアプリケーションのバックエンドをコーディングしていくなら、PHPのオブジェクト指向に関わる概念の理解は必須ですが、WordPressを扱うだけであれば、ひとまず記述方法さえ覚えておけば問題なく、テーマ制作することができます。
一度に全てを理解するのは誰であっても難しいので、プログラミングの勉強を進めていく上で、少しずつ理解していけば大丈夫です^^
一度に理解しようとすると、なかなか理解できない自分が嫌になって挫折してしまう原因になりかねません。
そのため、「完璧主義」は捨てて8割くらい理解できたら、どんどんと次のステップに進んでいきましょう。
これまでのSTEP0〜STEP6で、HTML・CSS・JavaScript・PHP・WordPressの基礎学習は終わりです^^
次のSTEP7から、いよいよSTEP5で制作したオリジナルサイトをWordPress化していきます。
STEP6の冒頭でも触れましたが、WordPress化といっても以下の手順を踏むだけです。
- 制作したオリジナルサイトのHTMLファイルをPHPファイルに変更する
- 動的に変化させる部分をWordPress関数で置き換える
そしてこれらは、これまで学習してきたPHPとWordPressの基礎をしっかりと押さえていれば、難しい作業ではありません(⌒ー⌒)
完成まであとラスト1ステップ!!
もう一踏ん張り頑張りましょう!!
STEP7:WordPressの自作テーマを制作しよう

いよいよ、自作したオリジナルサイトのWordPress化を行なっていきます^^
ここが基本的なWeb制作をする上では、最終ゴールだといってもいいでしょう。
ここからさらに、Google AnalyticsやSearch Consoleの使い方などを勉強して、SEO対策に関する知見を深めていく人もいますが、ひとまずはWebサイトを作れるところまできただけで月に数十万円は稼ぐことができます。
さらにSEO対策などのコンサルティングもして保守・運用などをすると、さらに単価をあげることができますが、そのステージは余裕が出てきてからで大丈夫です。
あまり詰め込みすぎても学習には逆効果なので、一つずつマスターしていくことをオススメします^^
自作サイトをWordPress化するためには、まずローカル環境(自分のパソコン)でWordPressを扱えるようにしなければいけません。
そのため、まずはローカル環境にWordPressをインストールするところから始めます。
WordPressをローカル環境にインストールする
WorPressをローカル環境に構築するためには、XAMPP(ザンプ)やMAMP(マンプ)などのソフトがよく使われるが、これらは扱いが少々複雑なので、初学者にはオススメしません。
XAMPPやMAMPの代わりに、初心者でもより簡単に、直感的に設定ができるLocal by Flywheel(ローカル・バイ・フライホイール)を利用をすることをオススメします。
Local by Flywheelは、ローカル環境を構築する無料のソフトウェアであり、MacとWindowsの両方で利用することができます。

Local by Flywheelを使用すると、5分もかからずにWordPressをローカル環境にインストールすることができます。
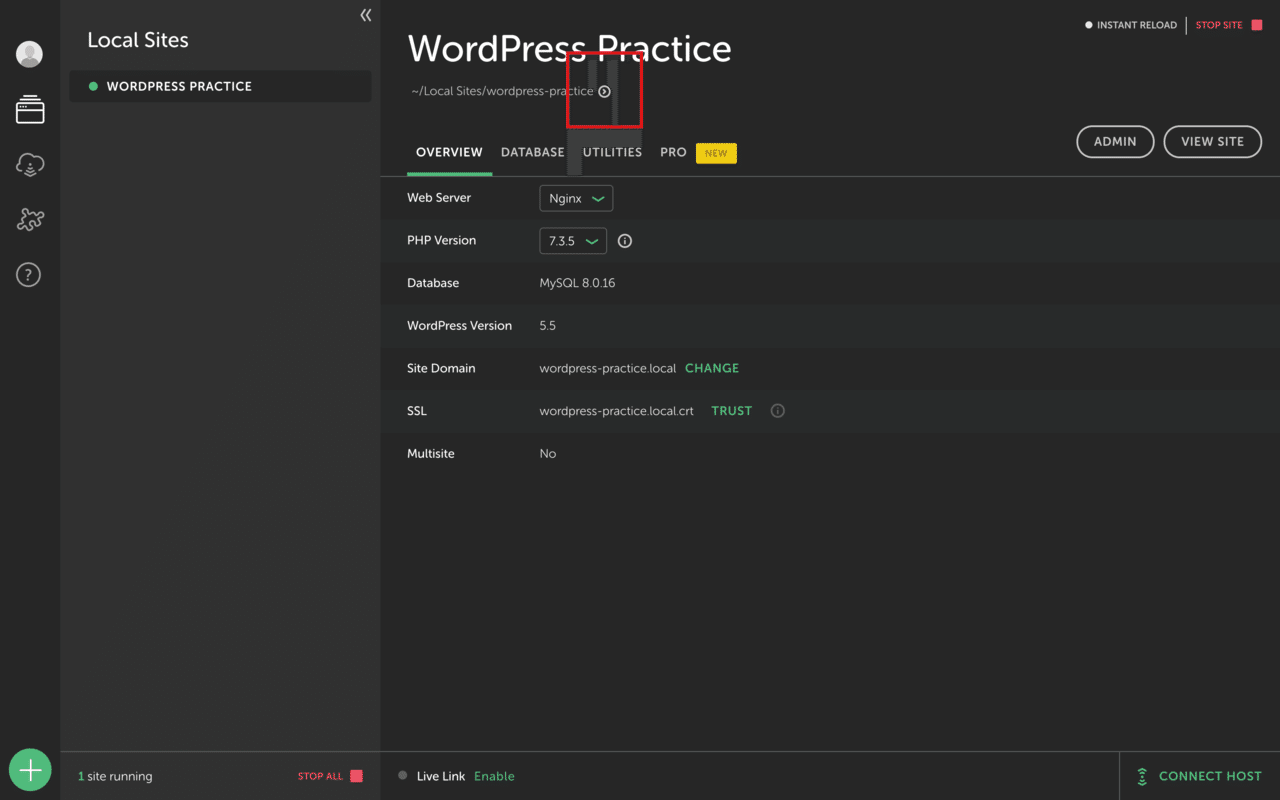
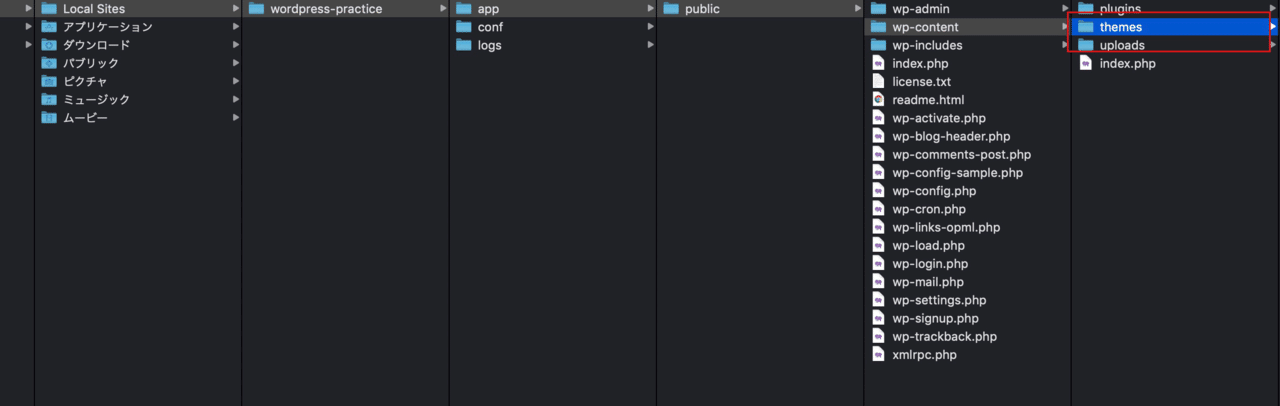
WordPressの既存のテーマを編集したり、新しいテーマを作成する時は「app > public > wp-content > themes」と辿っていき、themeフォルダ内にて作業をすることになります。


既存のテーマを編集する時は、既存のテーマのフォルダをエディタに移すことで、編集することができます。
(※フォルダをエディタのアプリにドラッグ&ドロップすれば、エディタで開くことができます)
また、今回のように新しいテーマをゼロから作成する時は、themesフォルダの中に、新しいフォルダを作成します。
そして、基本的には、自作テーマをWordPress化する時は、STEP5ですでに作成してあるファイルを、themesの中に新たに作成したフォルダの中にアップロードすればOKです。
ただし、themesの中に新しいフォルダを作成するだけでは、WordPressからテーマだとは認識されません。
新しく作ったフォルダの中に、
- index.php
- style.css
の二つのファイルがないと、新しいテーマだとは認識されません。
そのため、トップページのHTMLファイルは「index.php」に、CSSファイルは「style.css」に変更しておきましょう。
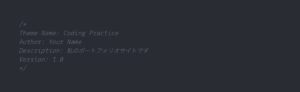
また、「style.css」の冒頭には、下記のような記述を書いておきましょう。

これらをstyle.cssに記述することで、WordPressのテーマ名や作成者などを設定することができます。
上記コードでは、コメントアウトの形式で記述しているのでサイトには反映されませんが、WordPressは読み取ってくれるので大丈夫です。
ここでの「Theme Name」「Author」…などは、自分の自由に設定してください。
ただし「Version」は適当に数字を入れるのではなく、現在使用しているWordPressのバージョンを記述しておきましょう。
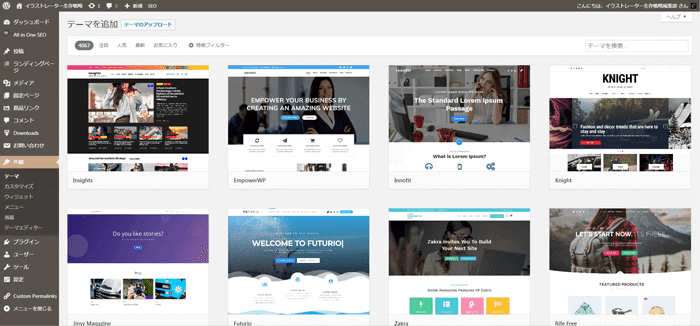
これで、WordPressに新しいテーマが追加されている状態になりますが、「screenshot.png」という名前で写真もフォルダに追加しておきましょう。
この「screenshot.png」をフォルダに追加しておくと、WordPressテーマのスクリーンショットとして認識されます。
WordPressテーマのスクリーンショットというのは、以下の画像のように、それぞれのテーマのキャプチャ図のようなものです。

先ほどアップロードした「screenshot.png」の画像がそのまま上図のキャプチャ図として表示されることになります。
「screenshot.png」はなくても特に問題はありませんが、テーマの外観が全くわからないので、アップロードしておきましょう。
テンプレート化の基本手順
ここまでで、WordPressをローカル環境にインストールすることができたので、エディタを使ってWordPressに必要なファイルをどんどんと作っていく作業に取りかかっていきます。
基本的には、STEP6で紹介した以下のUdemyの講座と同様の手順で進めていけば大丈夫です。

WordPress化する過程は、およその流れは以下となります。
- ページの「ヘッダー」「フッター」「サイドバー」を表すコードをそれぞれ「header.php」「footer.php」「sidebar.php」として分割する
- 「get_template_directory_uri()」を使って、フォルダ内に保管された画像やJavaScriptなどの外部ファイルを呼び出せるようにする。
- index.phpの「ヘッダー」「フッター」「サイドバー」の部分のコードをそれぞれ「get_header()」「get_footer()」「get_sidebar()」で丸々置き換える
- ウィジェット機能を使用する場合は、functions.phpでウィジェット機能を有効化する
- 固定ページテンプレート「page.php」を作成する
- 投稿ページテンプレート「single.php」を作成する
もうお気づきかもしれませんが、WordPress化といっても大した作業をしているわけではなく、基本的に自分が制作したHTMLファイルをテンプレートファイル(header.php、footer.php、page.php、single.phpなど)に分割していくだけです。
そして、テンプレートファイルに分割していく中で、動的に動く部分だけをSTEP6の「PHPとWordPressの基礎」で学んだテンプレートタグ(条件分岐タグやインクルードタグなど)で置き換えているだけです。
何も難しいことはしていないので、慣れてしまえば機械的に作業できるようになります。
ここまで、「WordPressの自作テーマを制作すること」をメインに話してきましたが、実際の案件にはほかには
- 既存テーマをそのまま使って制作
- 既存テーマをカスタマイズして制作
があり、割合としてはこれらの方が多く、また自作テーマの制作よりもはるかに簡単です。
そのため、自分で自作テーマを作ることができるレベルになれば、どのようなWordPress案件も自信を持って受注することができます。
「既存テーマをそのまま使って制作」は、コーディングの知識が必要なく、ブログを構築するのとなんら変わりはないです。
お客さんの代わりにブログを開設してあげるくらいのレベルですが、案件数が少なめです。
「既存テーマのカスタマイズ」は、WordPressのthemesフォルダの中にある、所定のテーマのphpファイルをいじるだけですね^^
この「既存テーマのカスタマイズ」がWordPress案件としては一番多いです。
一方でWordPressの自作テーマの作成は、WordPress案件の中では一番難しく、かつそのような案件に出会うことはそれほど多くありません。
しかし、初学者がWordPressを理解するにあたっては、WordPressの自作テーマの作成はかなり効果的なので、やはり一度は経験しておくべきです。
WordPressの勉強に関しては、以下のたにぐちまことさんや、しもむらともきさんのYouTubeも非常に参考になりますので、分からないことがあれば、まずはこちらの動画を視聴することをオススメします^^



STEP8:制作したサイトを営業先にシェアする方法

ポートフォリオが完成したらあと残すは営業のみ!
STEP0から始まり、STEP7のオリジナルサイトをWordPress化するまでの道のりは長く大変だったと思いますが、ここまできたらもう月10万円稼ぐという目標は、8割方は達成することができています。
プログラミングの基礎学習を終え、ポートフォリオが完成したら、あとやるべきことは、制作したポートフォリオサイトと営業文をもってして、ひたすた営業をかけまくることです。
ついにここまでやってきましたね。
この最後の営業に関しては、営業文のテンプレートさえ作成してしまえば、あとはひたすらメールを送り続けるだけなので、流れ作業のようなものです。
そこで、ここから先はSTEP8で「ポートフォリオを営業先にシェアする方法」を、STEP9で「営業文の作成」を、そして最後のSTEP10で「営業方法(オススメの営業先)」について、徹底的に解説していきます。
ポートフォリオを営業先にシェアする3つの方法
営業先にポートフォリオをシェアする方法を3つ紹介します。
それぞれのシェア方法に対して、「シェアする手間」と「金銭的コスト」を評価基準として、個人的におすすめ度を5段階評価してみました。
Googleドライブでシェア(おすすめ度:★★☆☆☆)

まず一つ目に紹介する方法は、Googleドライブでシェアする方法です。
この方法は、以下のように、自分が制作したサイトのトップ画面のキャプチャをGoogleドライブにアップロードして、クライアントにGoogleドライブの共有リンクをシェアするだけです。

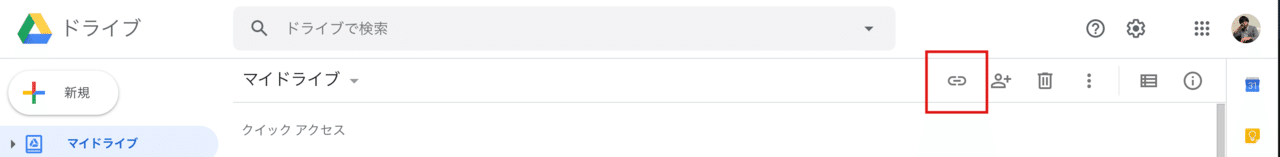
Googleドライブで共有リンクを生成する方法は、まずはポートフォリオをアップロードしたフォルダを選択した状態で、以下の画像の赤枠の部分をクリックします。

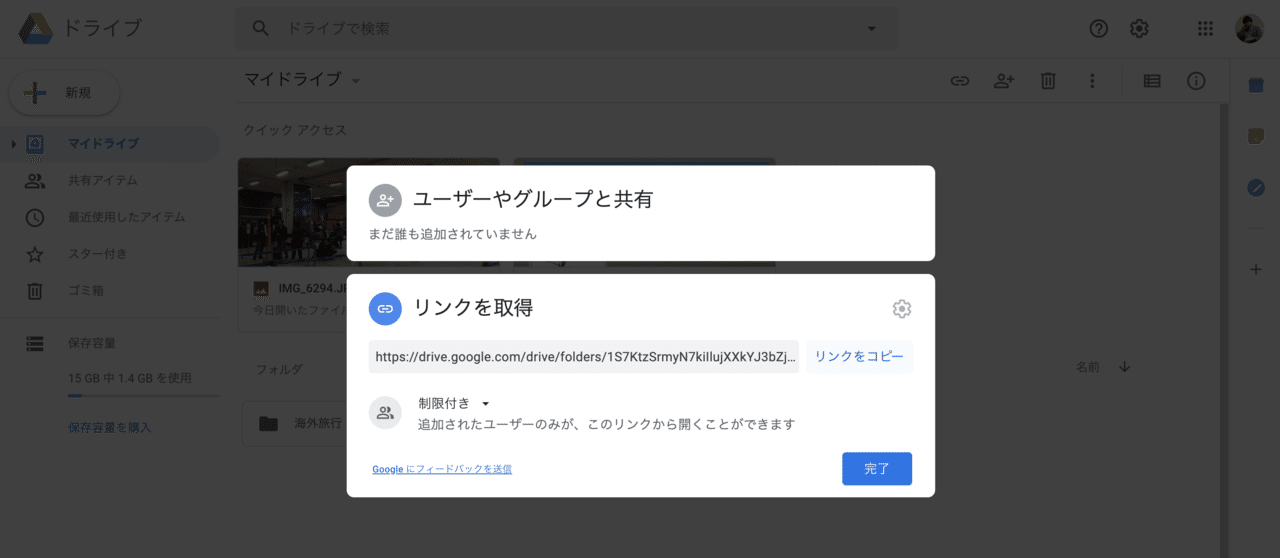
以下をクリックすると、以下の画像のように、共有URLが生成されるので、「リンクをコピー」をクリックしてコピーして、営業先に送付するだけでOKです。

このGoogleドライブで共有する方法は、手間がかからず非常に簡単なのですが、やはり問題は、クライアントが実際にサイトにアクセスすることができないことでしょう。
トップ画面のイメージをシェアできたとしても、実際のサイトではJavaScriptを用いて様々な動きをつけていると思いますし、複数ページにわたるサイトの場合は、全てのページをみてもらうことができません。
Googleドライブでのポートフォリオのシェアは、写真家や画家など静止画の作品を扱う場合には、かなり使い勝手がいいですが、Webサイトを共有する手段としては不向きと言わざるを得ないでしょう。
そのため、この方法のおすすめ度は「★★☆☆☆」と、低めの評価としました。
おすすめ度は低いですが、様々なポートフォリオの共有方法について知っておいてほしいという思いから、念のために紹介しておきました。
レンタルサーバーに公開してシェア(おすすめ度:★★★★☆)

二つ目に紹介する方法は、レンタルサーバーを契約してサイトに公開する方法です。
もしブログをやっている方であれば、この方法でのサイト公開はすでに経験済みだと思います。
レンタルサーバーでのサイト公開の手順をざっくり3つに分けると、以下のようになります。
- レンタルサーバーを契約する
- 独自ドメインを取得する
- 作成したWebサイトをサーバーにアップロード
このレンタルサーバーでのサイトの公開方法については、以下の記事が非常にわかりやすいです。

レンタルサーバーには、エックスサーバーやさくらのレンタルサーバーなど色々とあるので、好きなものを使えばいいと思います。
レンタルサーバーを選択する基準としては、価格やサイトの表示速度などがありますが、ひとまず
- mixhost
- エックスサーバー
- ConoHa WING
- ロリポップ!
- さくらのレンタルサーバ
の中から選んでおけば、問題はありません。
ちなみに、先ほど紹介した記事ではエックスサーバーを利用していますね。

また、ドメインの取得は、利用者数が多いメジャーなサービスである、お名前ドットコムを使えばいいと思います。

多くのブロガーもこのお名前ドットコムを利用しているので、わからないことがあれば、いくらでもネット上で情報を拾えると思います。
私もブログをやっているのですが、このブログの立ち上げには、サーバーは「エックスサーバー」を、ドメイン取得には「お名前ドットコム」を使用しています。
この方法の評価を「★★★★☆」として満点にしなかったのは、公開するのに少々手間がかかるからです。
加えて、サーバーをレンタルしたり、ドメインを取得するために、大した金額ではないとはいえお金がかかります。
とはいっても、Web制作の案件を行う際に、最後にWebサイトを公開することが多いので、レンタルサーバーを利用したサイト公開を、一度ゼロから経験しておくことには意味があります。
また、レンタルサーバーを利用すると、静的なサイト・動的なサイト問わずどんなサイトでも公開することができるので、おすすめ度は高めに設定しました。
Github Pagesでシェア(おすすめ度:★★★★☆)

最後に紹介する方法は、Github Pagesでシェアする方法です。
GitHub Pagesは、GitHubがユーザーに提供している静的なウェブページのためのウェブホスティングサービスです。
GitHub Pagesの特徴は、以下の4つがあります。
- 静的サイト (HTML や CSS, 画像など) を公開できます。JavaScript も動作します。
- URLは「https://ユーザー名.github.io/リポジトリ名」または「https://アカウント名.github.io」となる。
- 独自ドメインを割り当てることも可能。(別途簡単な設定が必要)
- 無料
このシェア方法をおすすめする理由は「無料で公開できること」と「公開するまでの手間がほとんどかからないこと」です。
この方法は、GitHubを利用するので、まずはGitHubのアカウントを作ってください。(もちろん無料で作成できます。)
これからエンジニアとして働くのならば、フリーランスで働くにしても、正社員エンジニアにしてもGitHubは必ず利用することになるので、アカウントは今のうちに作っておきましょう。
GitHub Pagesを用いてWebサイトを公開する手順は、およそ以下のようになります。
- GitHubのアカウントを作成する
- リポジトリを作成する
- リポジトリにHTMLやCSS、JavaScriptファイルなどをアップロードする
- ページを公開する
これらの詳しい手順については、以下のProgateの記事を参考にしていただくのが一番わかりやすいと思います。

上記のProgateの手順の中で、「ファイルのアップロード」という手順があり、記事の中では一つずつファイルを作成して、ローカルのファイル内容をいちいちコピペしています。
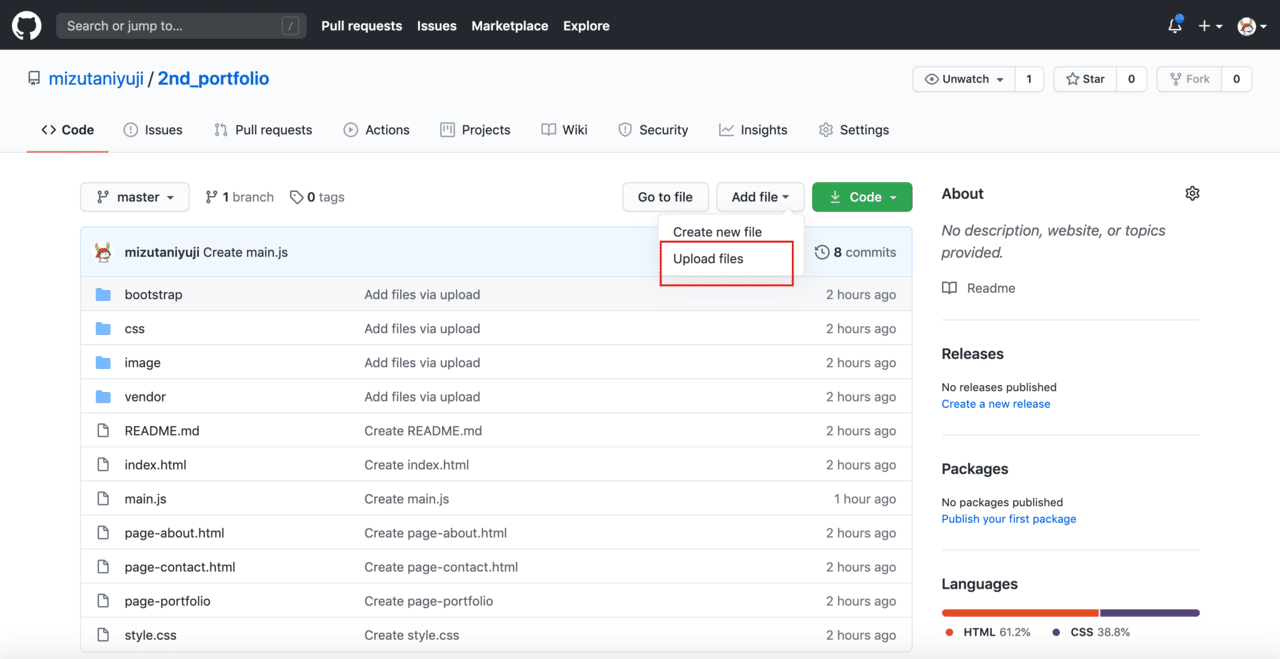
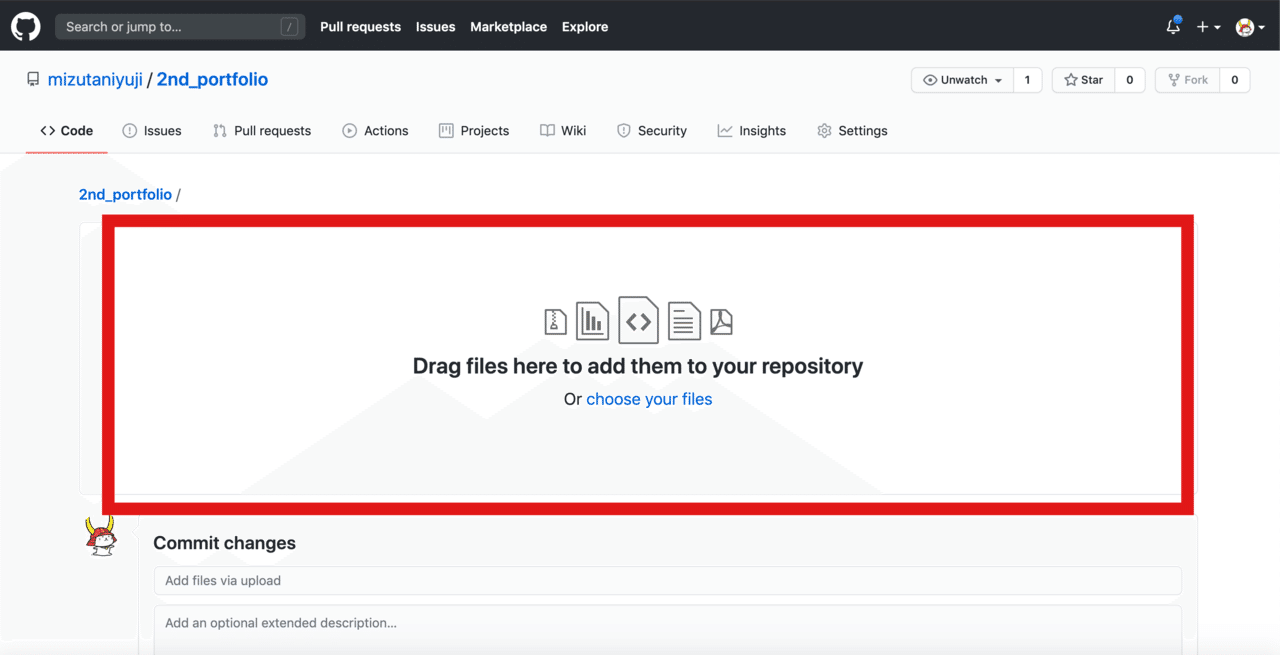
しかし、そんな手間がかかることをしなくても、以下のように「Upload files」を選択して、自分のローカルからWebサイトに使用したファイル(HTML、CSS、JavaScript、Bootstrap…)を全て選択して、ドラッグ&ドロップすればOKです。


上記のようにすると、Progateの記事に書いてあったように、いちいち一つずつ「ファイルを作成して中身をコピペして…」という作業をせずに、一度に全てのファイルをアップロードすることができます。
このGitHub Pagesを利用した公開が、最も手間がかからず、なおかつ無料でできる方法であるため、自分は一番おすすめしています。
かくいう自分も、ポートフォリオサイトはこのGitHub Pagesで共有しています^^

別のサイトを公開する場合は、新たにリポジトリを作成して、上記と同様の手順で公開してください。
公開することができれば、あとはURLを営業文に含めて、クライアントに共有するだけです。
GitHub Pagesでのサイトの公開は、これまで説明してきたように非常に簡単に行えますが、データベースが絡む動的なWebアプリケーションは公開することができないので注意しましょう。
そのため、GitHub Pagesで公開する場合は、WordPress化する前のポートフォリオサイト(HTML/CSS/JavaScriptのファイル)をアップロードしましょう。
自分の場合は、別にWordPress化したポートフォリオを営業先に共有していなくても、問題なくWordPressの案件を受注していました。
そのため、まずはこのGitHub Pagesを利用した方法でサイトを公開して、営業をしてみましょう。
もし、営業先からWordPress化したポートフォリオを見せて欲しいと言われたら、二つ目の方法で紹介した「レンタルサーバーで公開する方法」を使いましょう。
STEP9:営業文を作成しよう

STEP8でポートフォリオを公開することができたら、次はやっとこさここから営業の準備に取り掛かります。
ポートフォリオさえ制作することができれば、あとは営業文を仕上げて、STEP10で紹介する営業方法で営業するだけです。
どれだけいいポートフォリオサイトを作って、適切な営業先に営業したとしても、営業文が魅力的でないと門前払いされてしまうので、営業文も気合いを入れて作成してきましょう!
どのような営業文を作成すればいいかですが、営業文を作成する上で以下の3つのポイントがあります。
- 即レスや稼働時間の多さなど仕事のやりやすさをアピールする
- 可能な限り自分のプロフィールを公開して信用を築く努力をする
- クライアントが共感してくれそうな文章を心がける
これだけでは、イメージがしにくいと思うので、実際に自分が営業する際に使用している営業文を以下に掲載します。
以下の営業文は、自分が学生時代の6年間を過ごした京都のWeb制作会社に送っていたものです。
株式会社○○様
初めまして。
東京都在住のWebエンジニアの水谷と申します。
現在は、フロントエンドを中心にWeb制作を行っております。
「Web制作を通して学生時の6年間過ごした思い出深い京都に貢献できる仕事がしたい」と京都府の制作会社様を探していたところ、
貴社のホームページを拝見し、ぜひパートナーとして、制作のお手伝いをさせていただきたくご連絡差し上げました。
以下に私のプロフィールおよび提案文を記載致します。
ご多忙の中恐れ入りますが、ぜひご一読いただければ幸いです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
■経歴
高校まで滋賀県近江八幡市で過ごす。
滋賀県の高校を首席で卒業後、京都大学工学部へ進学。
その後、京都大学大学院情報学研究科に進学し、卒業後は大手通信会社に就職。
会社では、5Gを生かした企画立案やマーケティングを担当した。
現在は、ブロントエンドエンジニアとしてWeb制作の活動を中心に行っている。
■業務範囲
・WordPressを使ったWeb制作(レスポンシブ対応可)
・HTML&CSS&Javascriptのコーディング作業
・ランディングページ(LP)やコーポレートサイトの制作
■使用可能言語
HTML5 / CSS3 / JavaScript (jQuery) / WordPress / Ruby (Ruby on Rails) / PHP (Laravel) / MySQL / Adobe Photoshop / Adobe illustrator
■ポートフォリオ
https://mizutaniyuji.github.io/my_portfolio/
■制作費の目安
・コード修正: 1ページあたり5,000円~
・LP制作: 1ページあたり1万円~
—以下デザイン込み—
・LP制作:1ページあたり3万円~
・コーポレートサイト(10ページ以下):8万円~
・WordPress移行: 10万円~
・WordPress構築: 20万円~
※制作費は、あくまで目安であり別途ご相談させていただきたい所存です。
◽️稼働可能時間の目安
・月120時間~月150時間
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
上記内容をご覧いただき、もしご興味をお持ちいただけましたらメールにてご連絡いただけますと幸いです。
Web制作のスキルを身につけた今、恩返しの意味を込めて、
学生の頃にお世話になった京都の魅力をWeb制作で伝えていけたらと思っております。
お仕事をご一緒させていただくことになった暁には、迅速かつ丁寧なコミュニケーションを心がけ、
高品質な成果物を納品いたしますことを保証します。
お忙しい中恐れ入りますが、ご検討のほど宜しくお願い致します。
水谷
実際に営業文をみていただければ、かなりどのような営業文を書けば良いかがイメージできたのではないでしょうか?
この営業文では、先ほど説明した、3つのポイントを意識して文章を作成しています。
◽️稼働可能時間の目安
・月120時間~月150時間
お仕事をご一緒させていただくことになった暁には、迅速かつ丁寧なコミュニケーションを心がけ、高品質な成果物を納品いたしますことを保証します。
の部分で、即レスや稼働時間など、パートナーとして丁寧かつ全力で仕事に取り組むことをアピールしています。
やはりどこのクライアントもそうですが、本当に最後まで仕事をやりきってくれるのか、途中で音信不通になったりしないかなどを心配します。
そのため、そのような不安を出来るだけ払拭してあげる言葉を添えておく必要があります。
また、出だしの冒頭での自己紹介や以下の経歴紹介では、なるべく具体的に書いて、クライアントからの信用を得られる努力をしましょう。
高校まで滋賀県近江八幡市で過ごす。
滋賀県の高校を首席で卒業後、京都大学工学部へ進学。
その後、京都大学大学院情報学研究科に進学し、卒業後は大手通信会社に就職。
会社では、5Gを生かした企画立案やマーケティングを担当した。
現在は、ブロントエンドエンジニアとしてWeb制作の活動を中心に行っている。
相手に信用してもらうためには、まずはこちらから全てをオープンにする必要があります。
そして、自分のキャリアの中でアピールできる要素があれば、どんどん前面に出してアピールしていきましょう。
過去のキャリアや学歴は、別にコーディングスキルとは直結はしませんが、クライアントに良い印象を与えるという点においては有効に働きます。
また、これらの自己紹介に加えて、ポートフォリオサイト内では、(感じのいい)自分の顔写真も掲載しておきましょう。

また、初めはメールでクライアントとやり取りをすることになると思いますが、メールのアカウントもしっかりと顔写真を設定しておきましょう。
プライベートでそのメールアドレスを使用していて、顔写真を掲載するのは抵抗があるというのなら、仕事用のアカウントを作成しましょう。
Googleアカウントならいくつでもアカウントを作成することができます。
最後に、一点注意なのですが、営業文には絶対にネガティブなことは書かないようにしてください。
例えば、以下のような文言です。
- 「まだWeb制作の経験が浅いですが…」
- 「学習を始めてから3ヶ月しか経っていませんが…」
- 「会社員をやりながら副業として…」
- 「本業が忙しく、稼働時間を多くは取れませんが…」
たとえ事実でも、このようなことを書いてしまうと、クライアントに不安を持たれてしまい、案件の成約率は限りなくゼロに近づいてしまいます。
皆さんも、自分が営業される立場だとして、上記のような文言が営業メールに入っていたら、絶対にその人に仕事は頼めませんよね?
弱気でいる人に対して「仕事をちゃんと全うしてくれそう」「高いクオリティで仕上げてくれそう」「一緒に仕事ができそう」だと思ってもらえるわけがないからです。
営業文が完成したら、何度も見返してみて、相手の信用を損ないそうな文言がないかどうかをチェックしてみてください。
初めての営業で不安が大きいのはわかりますが、保険をかけるようなことを書くのは、自分の首を締めるだけなので絶対にNGです。
初めから最後まで、自信満々で堂々としている人ほど、案件は簡単に取ることができるということは忘れないでください。
以下のホリエモンが執筆した「ハッタリの流儀」という本が面白いので、一度読んでみてください。
営業活動では、少し自信がないことでも「できます!」とハッタリをかましてガンガン攻めていくことは非常に重要です。
この本を読めば、いかにハッタリが有効であるかを理解できると思います。
STEP10:おすすめの営業方法

STEP9では、営業文の作り方について説明してきました。
最後のSTEP10では、具体的にどこに営業をかけていけばいいのかについてまとめていきます。
ネット上には、たくさんのプログラミングの副業に関する記事や教材がありますが、STEP9の営業文といい、営業先や営業方法を具体的に教えてくれているものはかなり少ないです。
そこで本記事では、どこにどうやって営業していけばいいかということを、具体的なアクションプランとしてお伝えしていきます。
今回紹介する営業方法は全部で4つあります。
この4つの営業方法をおすすめ順にランキング形式で紹介していきます。
その評価基準は「案件の獲得難易度」と「報酬単価」の2つです。
つまり、案件が獲得難易度が低く、かつ報酬単価が高くなる営業方法ほど、順位を上にしています。
順位については、各個人で多少変動はしますが、あくまで多くの人に当てはまる順位として理解していただければと思います。
また、STEP10で紹介する営業方法については、以下の動画でも解説していますので、動画の方がインプットしやすいという方は参考にしてください。
4位:友人・知人に営業する
おすすめの営業方法の第4位は、友人や知人に営業することです。
これは、LINE、Twitter、instagram、Facebookなどなんでもいいですが、とにかく自分の友人や知人が集まっているプラットフォームで、「HP作って欲しい人いますか?」のような投稿をすればOKです。
より具体的な投稿内容は、STEP9で作った営業文を使えばいいです。
また、投稿する際に「シェアしていただければ嬉しいです」のような一言を添えておくと、友人の友人、友人の友人の友人….、のように色々な人にまで宣伝することができます。
自分の友人や知人にシェアをお願いしてるわけですから、それなりの数の人が協力してくれると思います。
今回、この「友人・知人に営業する」を第4位にしたのは、案件獲得難易度が若干高めだからです。
確かにある程度、友人たちが自分の売り込みを拡散してくれるといっても、やはり行き届く範囲というのはかなり限定的です。
報酬単価についてはそれほど目立った問題点はないですが、案件が獲得できなければ、元も子もないので第4位としました。
友人・知人からの紹介のような、エンドクライントからの直案件の場合、仕事の流れはおよそ以下となります。
- 見積もりの作成
- 契約の確認
- ヒアリング
- 企画とデザインの作成
- コーディング
- 納品
- クライアントの確認 & (あれば)修正
- 請求書発行
- 入金
「見積もり」や「契約」については、そのWebサイトを作る目的、自分の担当範囲、具体的な制作内容、納期、予算などを決めることです。
ヒアリングでは、ヒアリングシートをもとに、より詳細な実装内容やデザインコンセプトなどを、コミュニケーションをとりながら詰めていきます。
企画とデザインの作成では、AdobeのXDやFigmaを用いて、デザインカンプを作成し、クライアントに提案します。
このデザインカンプを作る前に、あらかじめデザイン案をいくつ作るのを決めておきましょう!
納品については、色々とパターンはありますが、エンドクライアントからの案件の場合は、クライアントにサーバーの契約とドメイン取得をしてもらい、こちらが本番環境にアップするパターンが多いです。
この仕事の流れは、エンドクライアントに直で案件を受注する際は、ほぼ全てに共通しているので、現時点では頭の片隅に置いておきましょう^^
🥉3位:ディレクターや営業のパートナーを作ること
おすすめの営業方法の第3位は、ディレクターや営業のパートナーを作ることです。
営業マンはその名の通り、クライアントから仕事を取ってくる人です。
ディレクターは、Web制作案件を複数抱えていて、下請けエンジニアに仕事を振ってくれる人のことです。
そして仕事を振ったあと、エンジニアが制作した成果物を最終チェックして、クライアントに納品します。
もちろんディレクターや営業マンはタダで仕事を振ってくれる訳ではなく、報酬の一部を中抜きします。
中抜きはされますが、いいディレクターや営業マンを見つけることができれば、継続的に案件をこなすことができます。
そのため、この「ディレクターや営業マンを探す方法」についての総評としては、案件獲得難易度は低いが、報酬単価が若干低くなるという感じです。
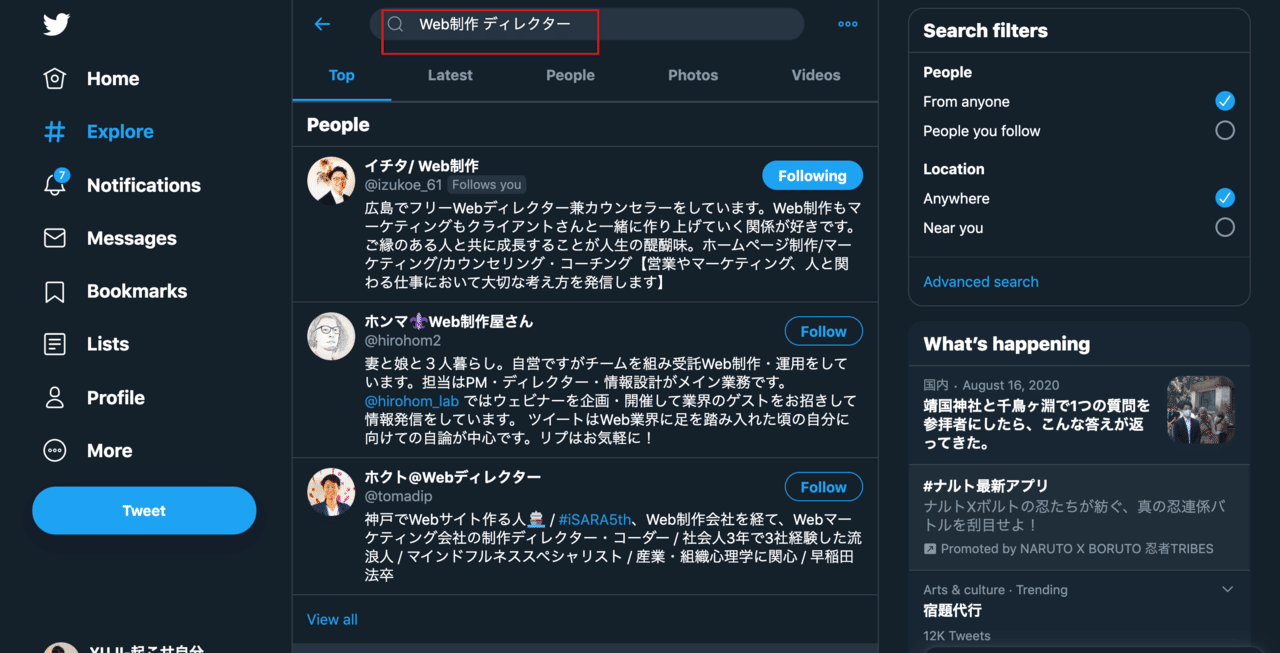
ディレクターは、Twitterを使って「Web制作 ディレクター」などと検索すれば簡単に見つけることができます。
Web制作のディレクターをしている人は、名前やプロフィールに必ず、Web制作のディレクターをしていることがわかる文言があるはずなので、ディレクターなのかどうかは簡単に判別がつきます。

見つけたディレクターに対して、STEP9で作成したものをベースに営業文を作成し、DMで送付すればOKです。
自分でも一回検索してみてくださいね^^
🥈2位:SNSで案件を募集する
おすすめの営業方法の第2位は、SNSで案件を募集することです。
これは、Twitterを使って「HP制作の案件ありませんか?」と投稿することで、発注者側から来てもらう方法です。
案件を募集する際は「自分のスキルセット」「アピールできるなら経験年数」「一週間に稼働できる時間」「ポートフォリオのURL」などは最低限、掲載するようにしましょう。
目安となる金額はツイート自体に書き込むと少しいやらしいので、ポートフォリオ内に書いておけば、ツイート内に書かなくても大丈夫です。
そして、一度ツイートを作ったらそれを固定ツイートにしたり、定期的にツイートするようにしましょう。
SNSで営業をするときは、以下がポイントになってきます。
- ある程度フォロワーを集めておくこと(500〜が好ましい)
- プロフィールを充実させること(顔出しが好ましい)
- 自分のブログでスキルセットやプロフィールをより細かく紹介
やはり、フォロワーが多かったり、プロフィールが充実しているほど、クライアントは自分を信用してくれます。
そのため、Web制作の勉強をしながら、Twitterのフォロワーを伸ばす努力もしておきましょう。
フォロワーが多くなれば、もはやこちらから営業しなくても、向こうから「案件を手伝ってくれませんか?」とDMが届いたりします。
だからこそ、TwitterをはじめとするSNSのフォロワーを伸ばすことは重要なのです。
また、ブログを開設し、そのブログ内の固定ページで、
- 自分の細かいプロフィール(学歴・キャリア・出身地・趣味など)
- スキルセットとレベル感
- 料金メニュー表
- 自分の強み
- Webサイト制作の流れ
- ポートフォリオ(過去の実績)
などを掲載しておくようにしましょう。
正直、よほどTwitterで信用や知名度がない限り、たった140字のツイートを見ただけで、案件を任せてくれる人はいないです。
SNSからの案件受注の仕事の流れは、エンドクライアントからの受注になるので「友人・知人に営業」で紹介した流れと同じになります。
🥇1位:Web制作会社に営業をかける
おすすめの営業方法の第1位は、Web制作会社に営業することです。
Web制作の案件が欲しいなら、やはりWeb制作会社に営業することが一番です。
Web制作会社というのは、その言葉の通りWeb制作を代行している会社のことです。
つまり、Web制作会社には大量の案件がたまっています。
そして、大量にある案件のうちどれか一つを自分に任せてもらうという形になります。
とにかく難しいことは考えず、ネットで「○○県 Web制作会社 パートナー」のように検索すると、パートナーを募集しているWeb制作会社がたくさんヒットするので、片っ端からSTEP9で作成した営業メールを送りましょう。
「○○県」は、自分の地元や大学時代に過ごした地域など、所縁のある場所にすると、「共感」が得られやすい営業文を書きやすくなります。
または、何かあった時に会社にこれるようにするためだったり、オフライン面接が必要であることも稀にあるので、自分が現在住んでいる地域から検索するのがいいです。
メールアドレスは、会社のHPの会社概要ページによく書いています。
もし会社概要ページになければ、問い合わせから攻めていきます。
制作会社から返信がきたら、採用の前に面談があることが多いです。
面談はオンラインでやることが多いですが、オフラインでしか実施しない会社もあります。
この面談については、絶対にあるという訳ではなく、会社によりけりです。
自分もいくつかは、面談なしで案件を受注したことがあります。
Web制作会社への営業での流れをまとめると、
- 制作会社をGoogleで検索
- 営業メールを送付
- オンライン or オフライン面談(ない場合もあります)
- 採用
- 案件受注
のような感じです。
ここで一つ注意点としては、採用が決まったとしても、すぐに案件をもらえるという訳ではないことです。
それは、あくまで外注パートナー名としての採用なので、制作会社だけでは人手が足りなくなった時にだけ仕事を振ってくれるからです。
そして、仕事が振られた後の大まかな流れとしては、以下のようになります。
- 制作会社からデザインカンプをもらう
- コーディングをする
- 納品
- (ある場合は)修正
個人的には、駆け出し期ほど、Web制作会社への営業が一番オススメだと思っています。
というのは、エンドクライアントから直で案件をもらうよりも、やはり若干報酬が下がったとしても、Web制作会社へ営業する方が案件は獲得しやすい上に、継続的にお付き合いできる可能性が高いからです。
また、Web制作会社から案件をもらう場合は、比較的高い納品クオリティが求められることが多く、それをデメリットと捉える人がいますが、スキルアップするにはいい環境だと思うので、自分は初学者にとってはメリットだと思っています。
上記の内容に加えて、営業に関する記事(無料)もいくつか紹介しておきますので、ご興味のある方はご覧ください^^


案件を受注した時に最低限確認しておくべきこと
無事に案件を受注することができたら、クライアントと打ち合わせがあると思いますが、まずはその場で最低限確認しておかなければいけないことを、以下に列挙します。
- 納期(いつまでに納品する必要があるのか)
- 納品の定義
- 検収期間(クライアント側の成果物のチェック期間)
- 動きの実装範囲
- デザイン案の数(自分でデザインカンプを作成する場合)
- ドメインの取得や運用はどちらが行うのか
- ブラウザやスマホの対応範囲
- コーディングルール(CSSの命名規則やSassの使用可否など)
「納品の定義」については、納品形態は例えば「zipファイルで共有する」「サーバーにアップする」「Gitで共有する」のようにいくつかありますが、何を指しているのかということです。
「検収期間」は、私たちが仕上げた成果物をクライアントがチェックする期間のことですが、この検収期間を明確にしておかないと、いつまで経っても報酬が支払われないからです。
「動きの実装の確認」については、PSDデータなど静的デザインではわからないアニメーションの有無の確認のことです。
もしPSDデータではわからないアニメーションなどがあった場合は、見積もりが変わってくる可能性があるので、しっかり確認しておきましょう。
そのほかについては、その言葉の通りですね^^
これらを初めの打ち合わせ時に確認しておくと、案件途中で手戻りが発生したり、トラブルが起きにくくなります。
納品までの全体の流れを確認しておこう
案件獲得から納品までの全体の流れについては、お友達のきたしょーさんが、以下の記事でわかりやすく解説してくれているので、案件を獲得した後は、こちらも合わせてご覧ください👇

(番外編①)さらに上を目指すために

これまでのSTEP0からSTEP10までを順番にこなすだけ、Web制作を行うだけでも月に10万円〜30万円ほどは稼げるようになります。
しかし、単にWeb制作をしているだけだと、どんどんとライバルが参入してきて、いずれ低価格競争に巻き込まれてしまいます。
それではどうすればいいのか。
それは、そもそもWeb制作の道に進もうとしている皆さんは、「自分はプログラマーである」という認識は捨てて、Webマーケターを目指してください。
つまり、サイトを作って終わりではなく、いかにクライアントを稼がせる仕事をするという認識に変えて欲しいということです。
Webマーケターを目指してください
サイトを作った後に、以下のようなマーケティングの仕事も巻き取っていく努力をしてください。
- SEO対策
- 広告運用
- LINE公式の運用
- InstagramやTwitter、YouTubeの運用
Web制作のベースができてきたら、これらの中からいずれかのスキルを身につけて、少しずつマーケターに昇華していきましょう。
効率的にお金を稼いでいきたいなら、Web制作スキルはクライアントとのコネクションを作るただの入り口として使って、メインはWebマーケティングの仕事をすることをオススメします。
繰り返しになりますが、Web制作だけだと、どうしても稼げる金額が頭打ちになってしまい、なおかつ新規参入者が溢れることによって、低価格競争に巻き込まれてしまいます。
最後にさらっと言っていますが、これは本記事の中で最も重要なことです!
本記事の導入部分でもみていただいたと思いますが、かなり重要なことなので、もう一度、以下の動画をご覧になることをお勧めします。
以下の動画内でも話していますが、Web制作案件の道に進んだ場合は、プログラマーになろうとするのではなく、Webマーケターになってください。
また、以下の動画で、いかにマーケターが最強の職業であるかを解説しているので、こちらも合わせてご覧ください!
おそらく、Web開発案件に進む人と違って、Web制作案件に進む人は、「コーディングを仕事にしたい」というよりは、効率的にお金を稼ぎたいという意識を持っている人が多いと思うので、このような方には今回紹介した道を突き進んでください^^
最終的にはフリーランスになろう
もう一つ大事なことを言いますと、プログラミングの仕事をするならば、副業ではなく、最終的に「本業」にしてフリーランスになることを目指してください。
プログラミングを勉強するメリットは冒頭でも書いた通りたくさんありますが、やはり最大のメリットは
- 高単価な案件を受注できること
- 自由な働き方ができること
の2つが大きいです。
ただ、「副業」としてWeb制作を取り組んでいる限り、それほど案件をこなすことができるわけでもないし、会社に縛られている点で、上記二つの大きなメリットがなかなか享受できない状態で働くことになります。
むしろ、会社終わりにコーディングの仕事をしていると、残業の延長と変わらない状態になってしまい、とても生活が豊かになっているとは言えません。
そのため、独立してフリーランスとなりプログラミングスキルを最大限活かした方が、はるかに効率的に稼げるし、はるかに早いスピードで生活が豊かになっていきます。
以下の動画で、さらに詳しく「最終的にフリーランスになることの重要性」について話していますので、ぜひご覧ください^^
(番外編②)転職する場合に、勉強しておくべきこと

もしWeb制作を通して、さらにプログラミングに興味を持ち、エンジニアに転職しようとする場合、案件を何件か受注された皆さんなら、Web制作会社や自社開発企業、Web開発案件の受託開発企業などへの転職も十分に可能です。
スキルは十分だし、転職活動に必要なポートフォリオサイトはすでにいくつも持っている状態だからです。
しかし、転職することはわりと簡単にできたとしても、そのままの知識で入社当日を迎えてしまうと、必ず仕事で苦労することになります。
特に、Web開発を行う自社開発企業や受託開発企業に転職する場合は、ちゃんと勉強してから入らないと、自分みたいに痛い目にあいます(笑)
つまり当然ですが、転職活動に必要な知識のままでは、実際に現場で仕事を始めるには全然足りないということです。
それでは、一体何を勉強すればいいのかということに関しては、以下の動画に全てまとめましたので、こちらをご覧ください^^
最後に

みなさん、STEP0のマインドセットから始まり、STEP10の営業まで長かったと思いますが、本当にお疲れ様でした!(^▽^)/
実際に手を動かしながら読んでくれた人、ひとまず全体を流し見した人。
色々な人がいると思いますが、どちらにしても最後まで読んでいただいたことによって、「ゼロから最終的に案件を獲得するまでの具体的な流れ」や「案件受注後の仕事の流れや押さえるべきポイント」が見えたと思います。
このゴールまでの道筋を知っておくことは、プログラミングを学習する上で、大きなモチベーションに繋がります。
ゴールが見えない霧がかかった道を歩くよりも、ゴールまで一直線にのびた見通しのいい道の上を歩く方が、歩く気力が湧くのは当然です。
また、迷子になることもないので、当然学習効率も格段に上がります。
皆さんは本記事を読んだ時点で、すでに月に数十万円稼げるステージに大きく近づいています。
あとは、用意された道に沿って歩いていくだけです。
プログラミングに限らず、何かを勉強するときは大変なこともあるだろうし、辛いこともあるかもしれません。
でも「勉強する苦しみは一瞬、勉強しなかった苦しみは一生」です。
一生懸命勉強したことは、長い人生において、みなさんを支えてくれる強力な武器になります。
特にプログラミングの場合はなおさらです。
もし、プログラミングの学習で心が折れそうになったら、気分転換がてらにいつでも自分のTwitterやYouTubeに遊びに来てください(^▽^)/
みなさんの力になれる自信があります!
★★★ 購入者限定特典について ★★★
私が実際に利用しているポートフォリオや営業文については、本記事中にすでに掲載していますが、念のためにもう一度以下に添付しておきますね^^
特典①:ポートフォリオサイト

特典②:ポートフォリオサイトのソースコード
以下のURLをエディタにコピペすれば、自分のポートフォリオをクローンすることができます^^

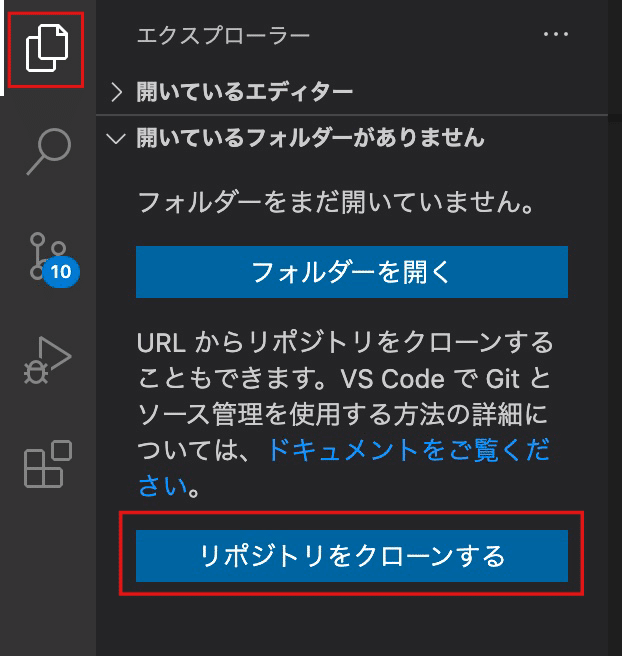
クローンの仕方は簡単ですが、念のためにVisual StudioCodeでの手順を書いておきますね。
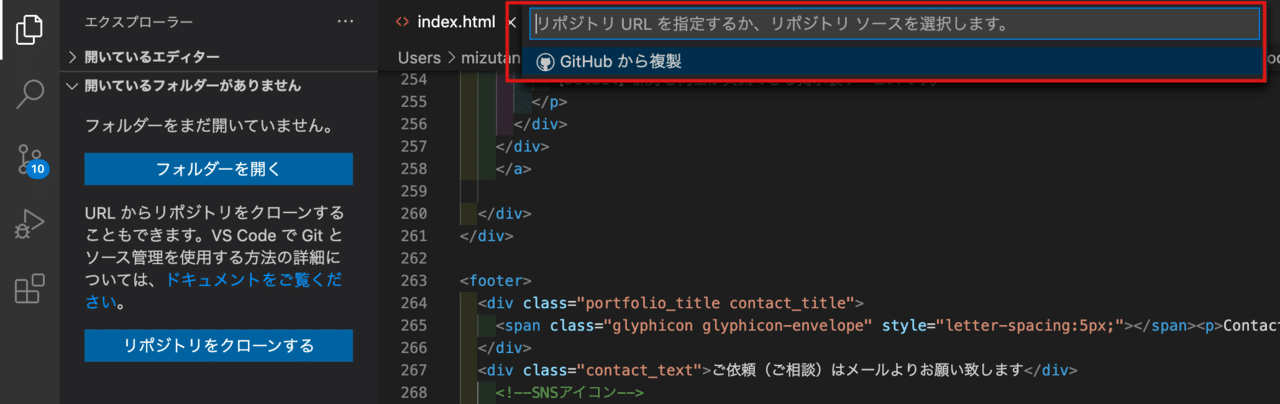
まず、左のメニューの中の一番上のマークを選択して、「リポジトリをクローンする」を押してください。

そうすると、右上にリポジトリURLの入力欄が出てくるので、そこに先ほど共有した、私のリポジトリURLを貼り付けてエンターを押せばオッケーです^^

特典③:私が営業活動に使用している営業文
株式会社○○様
初めまして。
東京都在住のWebエンジニアの水谷と申します。
現在は、フロントエンドを中心にWeb制作を行っております。
「Web制作を通して学生時の6年間過ごした思い出深い京都に貢献できる仕事がしたい」と京都府の制作会社様を探していたところ、
貴社のホームページを拝見し、ぜひパートナーとして、制作のお手伝いをさせていただきたくご連絡差し上げました。
以下に私のプロフィールおよび提案文を記載致します。
ご多忙の中恐れ入りますが、ぜひご一読いただければ幸いです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
■経歴
高校まで滋賀県近江八幡市で過ごす。
滋賀県の高校を首席で卒業後、京都大学工学部へ進学。
その後、京都大学大学院情報学研究科に進学し、卒業後は大手通信会社に就職。
会社では、5Gを生かした企画立案やマーケティングを担当した。
現在は、ブロントエンドエンジニアとしてWeb制作の活動を中心に行っている。
■業務範囲
・WordPressを使ったWeb制作(レスポンシブ対応可)
・HTML&CSS&Javascriptのコーディング作業
・ランディングページ(LP)やコーポレートサイトの制作
■使用可能言語
HTML5 / CSS3 / JavaScript (jQuery) / WordPress / Ruby (Ruby on Rails) / PHP (Laravel) / MySQL / Adobe Photoshop / Adobe illustrator
■ポートフォリオ
https://mizutaniyuji.github.io/my_portfolio/
■制作費の目安
・コード修正: 1ページあたり5,000円~
・LP制作: 1ページあたり1万円~
—以下デザイン込み—
・LP制作:1ページあたり3万円~
・コーポレートサイト(10ページ以下):8万円~
・WordPress移行: 10万円~
・WordPress構築: 20万円~
※制作費は、あくまで目安であり別途ご相談させていただきたい所存です。
◽️稼働可能時間の目安
・月120時間~月150時間
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
上記内容をご覧いただき、もしご興味をお持ちいただけましたらメールにてご連絡いただけますと幸いです。
Web制作のスキルを身につけた今、恩返しの意味を込めて、
学生の頃にお世話になった京都の魅力をWeb制作で伝えていけたらと思っております。
お仕事をご一緒させていただくことになった暁には、迅速かつ丁寧なコミュニケーションを心がけ、
高品質な成果物を納品いたしますことを保証します。
お忙しい中恐れ入りますが、ご検討のほど宜しくお願い致します。
水谷
上記の営業文は、自分が学生時代を過ごした「京都府」のWeb制作会社に営業をするときの営業文ですが、地元の「滋賀県」に営業するときは、以下の営業文を使います。
「Web制作を通して地元滋賀県に貢献できる仕事がしたい」と地元の制作会社様を探していたところ、貴社のホームページを拝見し、ぜひパートナーとして、制作のお手伝いをさせていただきたくご連絡させていただきました。
京都府の営業文における、以下の部分を上の文章に変えただけで、残りの部分は全て同じです。
「Web制作を通して学生時の6年間過ごした思い出深い京都に貢献できる仕事がしたい」と京都府の制作会社様を探していたところ、貴社のホームページを拝見し、ぜひパートナーとして、制作のお手伝いをさせていただきたくご連絡差し上げました。
これらの営業文を参考に、自分なりにアレンジして営業文を完成させてみてください^^
テンプレがあるだけで、ゼロから作成するよりかなり楽なはずです!
特典④:Twitterで感想ツイートをしてくれた人だけ「感想ツイート」+「好きなツイート1つ」を拡散♪
本教材を最後まで読んで(必ずしも全てやりきってなくても全然大丈夫です^^)、以下の条件を満たしたら、フォロワー1.2万人超の私のアカウントによる「感想ツイート」+「拡散してほしいツイート1つ」を拡散します^^
条件
- 条件①:ツイートに本教材の感想を書く
- 条件②:ツイートに「https://ugblog.jp/post_lp/programming-strategy/」のURLが含まれる
- 条件③:「@YUJI_MZTN」でメンションをつける
拡散してほしいツイートに関しては、TwitterのDMで教えてくださいね!
(※)ただし、条件①の「感想」については、独断と偏見で雑すぎると判断した場合は、本特典はプレゼントできない可能性があることはご了承ください^^
(ポジティブな意見かついっぱい書いてくれたら100%クリアします笑)
それでは、本教材の内容はここまでにしようと思います。
さあ!!ここから、人生を変える第一歩としましょう!!✊🔥
それでは、次回作でまたお会いしましょう!!(*^▽^)/